フルスクリーンでスッキリ綺麗な写真ギャラリーを作れるjQueryを使ったサンプルプログラム
2010年05月21日-
スポンサード リンク
Sliding Panel Photo Wall Gallery with jQuery | Codrops
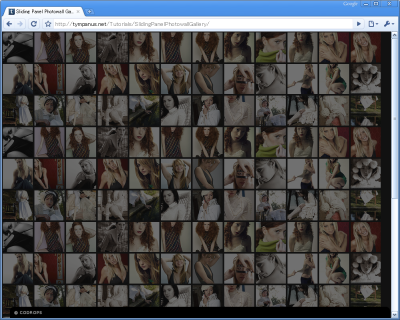
フルスクリーンでスッキリ綺麗な写真ギャラリーを作れるjQueryを使ったサンプルプログラム。
アニメーションしつつ、操作性もいい感じのフォトギャラリーが実装出来るサンプルプログラムが公開されています。

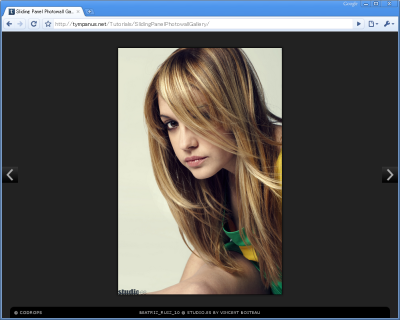
画像をクリックすれば、若干の読み込み時間を待ち、画像が下からスライドされます。待ち時間は画像サイズに依存します。

ナビゲーションの←、→で画像送りが可能。画像自体をクリックすることで一覧に戻ることが出来ます。
余計なナビゲーションはなくして、写真を前面にしているシンプルさが使いやすさと、見やすさに繋がっていますね。
関連エントリ
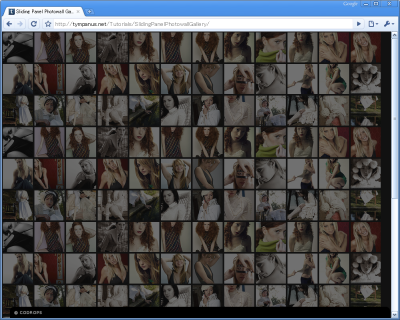
フルスクリーンでスッキリ綺麗な写真ギャラリーを作れるjQueryを使ったサンプルプログラム。
アニメーションしつつ、操作性もいい感じのフォトギャラリーが実装出来るサンプルプログラムが公開されています。

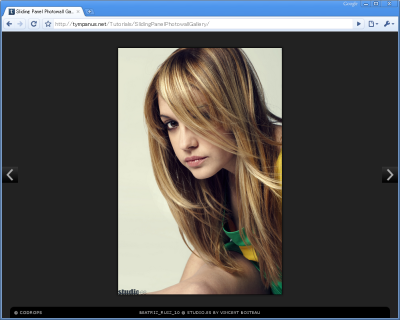
画像をクリックすれば、若干の読み込み時間を待ち、画像が下からスライドされます。待ち時間は画像サイズに依存します。

ナビゲーションの←、→で画像送りが可能。画像自体をクリックすることで一覧に戻ることが出来ます。
余計なナビゲーションはなくして、写真を前面にしているシンプルさが使いやすさと、見やすさに繋がっていますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



