指定要素を常にページの下部に来るよう調整してくれるフッター実装jQueryプラグイン「Footer Plugin」
2010年05月27日-
スポンサード リンク
Plugins | jQuery Plugins
指定要素を常にページの下部に来るよう調整してくれるフッター実装jQueryプラグイン「Footer Plugin」。
$(element).footer() みたいにするだけで、element に指定した要素をページのフッターに吸い付くように配置することが出来る便利なプラグインです。
ブラウザの高さを変更してもJavaScript側で調整してくれます。
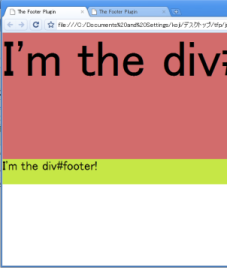
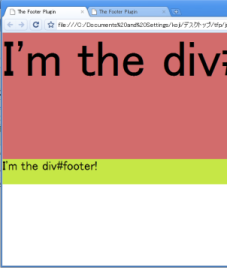
通常の例。div#footerブロックは最初の要素の直下に来てます。

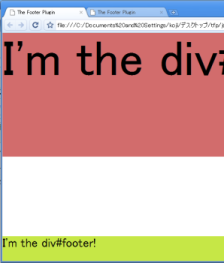
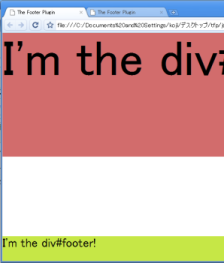
フッター設定した例。ブラウザの下部に常に配置されます。

色々方法はあると思いますが、実装が簡単なので便利かもしれませんね。
関連エントリ
指定要素を常にページの下部に来るよう調整してくれるフッター実装jQueryプラグイン「Footer Plugin」。
$(element).footer() みたいにするだけで、element に指定した要素をページのフッターに吸い付くように配置することが出来る便利なプラグインです。
ブラウザの高さを変更してもJavaScript側で調整してくれます。
通常の例。div#footerブロックは最初の要素の直下に来てます。

フッター設定した例。ブラウザの下部に常に配置されます。

色々方法はあると思いますが、実装が簡単なので便利かもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



