ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」
2010年05月19日-
スポンサード リンク
Plugins | jQuery Plugins
ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」。
ドロップダウンメニューといえば、複数のアイテムが表示され、クリックするとページ移動するというのが普通の動きですが、ドロップダウンメニュー内に好きなコンテンツを入れこんでしまうことが出来るのがMegaMenu。
一見何の変哲もないナビゲーション

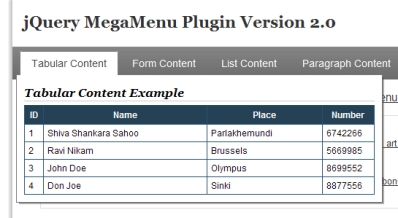
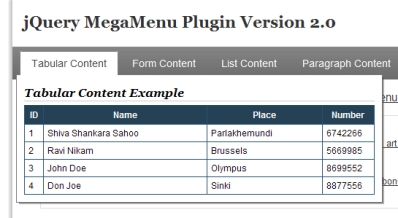
マウスオーバーすると、テーブルコンテンツがアニメーションしながら表示されます。

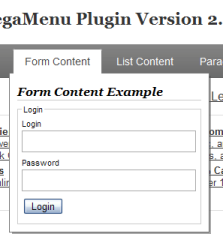
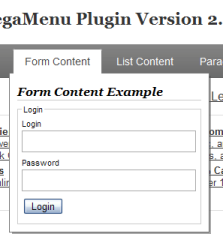
フォームだって埋め込んでしまえます。ログインフォームなんかを置くといいのかも

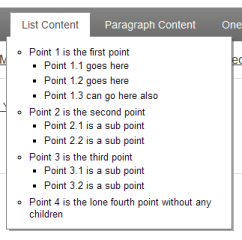
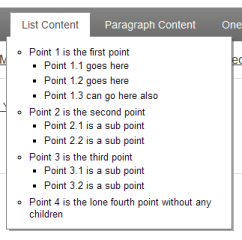
リストも次のように綺麗に表示されます。リンクを貼って普通にメニューのように使うことも出来ますね。

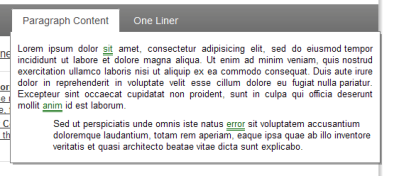
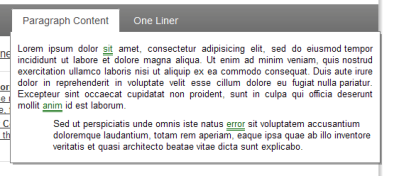
段落を埋め込んだ例

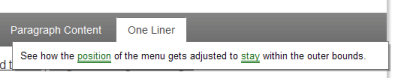
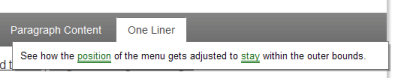
そして、ワンライナーなコンテンツを入れることも可能

ありそうで無かったかもしれません。ドロップダウン内に好きなHTMLを入れたい際に便利に使えそうですね。
関連エントリ
ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」。
ドロップダウンメニューといえば、複数のアイテムが表示され、クリックするとページ移動するというのが普通の動きですが、ドロップダウンメニュー内に好きなコンテンツを入れこんでしまうことが出来るのがMegaMenu。
一見何の変哲もないナビゲーション

マウスオーバーすると、テーブルコンテンツがアニメーションしながら表示されます。

フォームだって埋め込んでしまえます。ログインフォームなんかを置くといいのかも

リストも次のように綺麗に表示されます。リンクを貼って普通にメニューのように使うことも出来ますね。

段落を埋め込んだ例

そして、ワンライナーなコンテンツを入れることも可能

ありそうで無かったかもしれません。ドロップダウン内に好きなHTMLを入れたい際に便利に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



