指定した要素を直接していしてLightBox風表示させられるjQueryプラグイン「Lightbox_me」
2010年05月31日-
スポンサード リンク
Lightbox_me - Stupidly Simple Lightboxing
指定した要素を直接していしてLightBox風表示させられるjQueryプラグイン「Lightbox_me」。
通常、LightBoxというと、画像や動画などをポップアップで表示する際に用いられます。別ページを開く場合にもiFrameを使ったりして実現されますが、このプラグインは少し違います。
<div id="hogehoge">hogehoge</div> という要素があったとすると、$("#hogehoge").lightbox_me(options) のようにすることで、指定した要素自体をLightBox風に表示させられます。
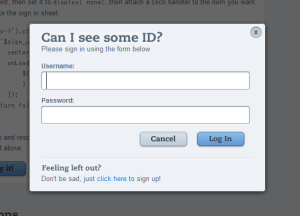
このプラグインを使うことで、予めHTML内にしこんでおいた、ログインフォームなんかを、LightBox表示するなんていうことが簡単に実施できます。
ログインフォーム以外にもアイデア次第で便利に使えそうです。
仕込む側としては、単純にHTML内にスタティックなサイトとして要素をおいておいて、非表示にしておき、lightbox_me を実行するだけでLightBox表示できます。
実装もこれまでのページ作りのスタイルを大きく帰ることなく実現できるとあって使い勝手が非常に良さそう
メッセージ通知や、ダイアログなんかにも使えて便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



