CSV形式のデータを簡単にテーブルに出来るjQueryプラグイン「csvtotable」
2010年06月25日-
スポンサード リンク
jquerycsvtotable - Project Hosting on Google Code
CSV形式のデータを簡単にテーブルに出来るjQueryプラグイン「csvtotable」
DBから取り出したようなCSV形式のファイルを読み込んでテーブルにしてくれるプラグインです。
単にCSVのファイルを出力すれば、<table><tr><td> といった面倒な処理を書かずにテーブルを構築出来てしまうので非常に便利です。
album,artist,price
"lateralus","tool",13.00
"aenima","tool",12.00
"10,000 days","tool",14.00
"down in it","nine inch nails",3.00
"broken","nine inch nails",6.00
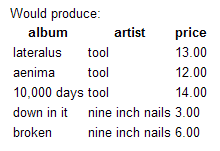
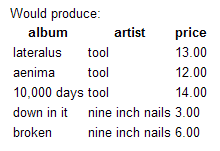
出力した場合は次のようなテーブルになります。
初期化時にCSSのクラス名なんかも指定できるので、CSSによるデザインも容易です。

<div id="CSVTable"></div>
<script>
$(function() {
$('#CSVTable').CSVToTable('test.csv');
});
</script>
使い方はいたって簡単で、$(element).CSVToTable(ファイル名); としてやるだけです。
ローディング中の画像なんかもオプションで指定して表示させるなど柔軟に動きをカスタマイズできるようです。
CSV形式のデータを簡単にテーブルに出来るjQueryプラグイン「csvtotable」
DBから取り出したようなCSV形式のファイルを読み込んでテーブルにしてくれるプラグインです。
単にCSVのファイルを出力すれば、<table><tr><td> といった面倒な処理を書かずにテーブルを構築出来てしまうので非常に便利です。
album,artist,price
"lateralus","tool",13.00
"aenima","tool",12.00
"10,000 days","tool",14.00
"down in it","nine inch nails",3.00
"broken","nine inch nails",6.00
出力した場合は次のようなテーブルになります。
初期化時にCSSのクラス名なんかも指定できるので、CSSによるデザインも容易です。

<div id="CSVTable"></div>
<script>
$(function() {
$('#CSVTable').CSVToTable('test.csv');
});
</script>
使い方はいたって簡単で、$(element).CSVToTable(ファイル名); としてやるだけです。
ローディング中の画像なんかもオプションで指定して表示させるなど柔軟に動きをカスタマイズできるようです。
関連の記事検索:JavaScript, csv
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



