通貨、日付のグローバリゼーションを可能にするjQueryプラグイン
2010年06月16日-
スポンサード リンク
jQuery Globalization Plugin from Microsoft - ScottGu's Blog
通貨、日付のグローバリゼーションを可能にするjQueryプラグイン。
WEBアプリケーションを国際対応する際に必要になるのは、言語だけではなく、通貨や日付の記法なども違ってきます。
この通貨や日付をjQueryプラグインによってグローバルな記法に対応できます。
350の文化に対応しているということで、世界で使われるようなWEBアプリケーションの構想がある方は覚えておくと役に立つ時が来るかもしれませんね。
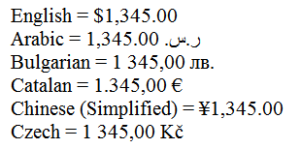
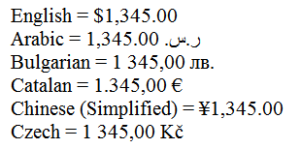
例えば、通貨の場合。

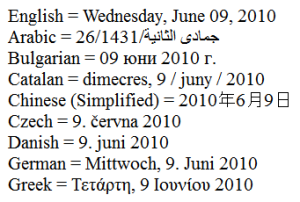
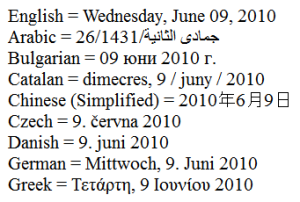
次に日付の場合。

紹介エントリのサンプルでは、Chinese がなぜか日本の記法になっているような気もしますが、githubのjQuery.glob.ja-JP.jsを見れば日本にも完全に対応していることが分かります。
共通化できそうな部分はこうしてjQueryで簡単かつ速攻で対応しちゃえるのはいいですね。
コードはgithubにて管理されています。
関連エントリ
通貨、日付のグローバリゼーションを可能にするjQueryプラグイン。
WEBアプリケーションを国際対応する際に必要になるのは、言語だけではなく、通貨や日付の記法なども違ってきます。
この通貨や日付をjQueryプラグインによってグローバルな記法に対応できます。
350の文化に対応しているということで、世界で使われるようなWEBアプリケーションの構想がある方は覚えておくと役に立つ時が来るかもしれませんね。
例えば、通貨の場合。

次に日付の場合。

紹介エントリのサンプルでは、Chinese がなぜか日本の記法になっているような気もしますが、githubのjQuery.glob.ja-JP.jsを見れば日本にも完全に対応していることが分かります。
共通化できそうな部分はこうしてjQueryで簡単かつ速攻で対応しちゃえるのはいいですね。
コードはgithubにて管理されています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



