移動する前に404かどうか確認できるjQueryプラグイン「Catch404」
2010年07月16日-
スポンサード リンク
Catch404 ? A jQuery And CSS3 Modal Plugin For Handling Broken Links Elegantly | AddyOsmani.com | Where Web Businesses Grow
移動する前に404かどうか確認できるjQueryプラグイン「Catch404」。
クリックした後に404ページが表示されるのではなく、クリックしたタイミングで404かどうかチェックしてダイアログを出してくれるプラグインのご紹介です。
外部サイトにリンクしている場合、404かどうかっていうのはアクセスしてみないとわかりませんが、jQueryがajaxで通信して存在チェックをして、飛ぶかどうかを決定することが出来ます。

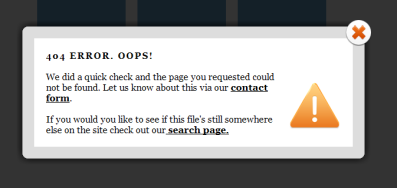
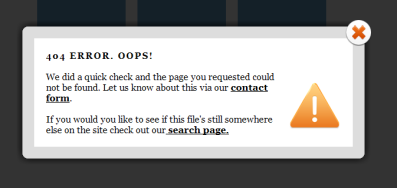
リンク切れだった場合に次のようなダイアログをだしてくれます。

初期化は次のように簡単。チェックしたいものだけを catch404メソッドで初期化するようにすればいいですね。
$(".ajaxcheck").catch404();
関連エントリ
移動する前に404かどうか確認できるjQueryプラグイン「Catch404」。
クリックした後に404ページが表示されるのではなく、クリックしたタイミングで404かどうかチェックしてダイアログを出してくれるプラグインのご紹介です。
外部サイトにリンクしている場合、404かどうかっていうのはアクセスしてみないとわかりませんが、jQueryがajaxで通信して存在チェックをして、飛ぶかどうかを決定することが出来ます。

リンク切れだった場合に次のようなダイアログをだしてくれます。

初期化は次のように簡単。チェックしたいものだけを catch404メソッドで初期化するようにすればいいですね。
$(".ajaxcheck").catch404();
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



