クロスブラウザでのテキストエリア操作が便利になる「A-TOOLS」
2010年07月20日-
スポンサード リンク
Plugins | jQuery Plugins
クロスブラウザでのテキストエリア操作が便利になる「A-TOOLS」。
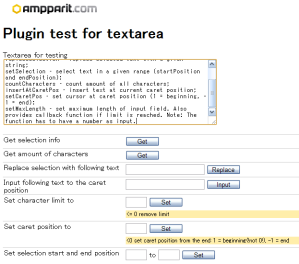
A-TOOLSを使えば、textareaやinput type=text のクロスブラウザ操作が簡単にできます
- 選択中のテキストとテキスト開始位置、終了位置の取得
- 文字数の取得
- テキストの置換
- テキストの限界サイズを指定。文字サイズを超えた場合のコールバック関数が指定可能
- キャレットの位置を調整
- 開始・終了位置指定で文字の選択が可能
デモページ
textareaを使うような場合のユーザビリティ向上に応用することができそうですね。
1からクロスブラウザで作るとなると大変そうですが、これで簡単に実装できます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



