クールなメニューやボタンを実装するCSSチュートリアル55
2010年07月09日-
スポンサード リンク
Complete Toolbox: 55 CSS Menu And Button Coding Tutorials
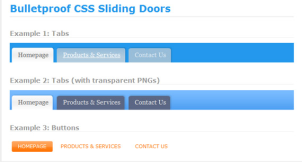
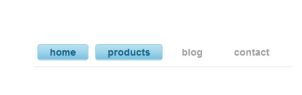
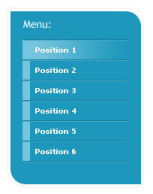
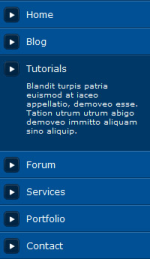
クールなメニューやボタンを実装するCSSチュートリアル55。
多数あるので、メニューやボタン実装に迷った際のショーケース的に使うことができそうです。





ナビゲーションといっても様々なアプローチがあって見ているだけでも面白いです。
関連エントリ
クールなメニューやボタンを実装するCSSチュートリアル55。
多数あるので、メニューやボタン実装に迷った際のショーケース的に使うことができそうです。





ナビゲーションといっても様々なアプローチがあって見ているだけでも面白いです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



