背景画像をクールにかえつつナビゲーションを行うjQueryでのメニュー実装例
2010年07月28日-
スポンサード リンク
Beautiful Background Image Navigation with jQuery | Codrops
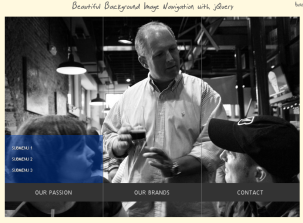
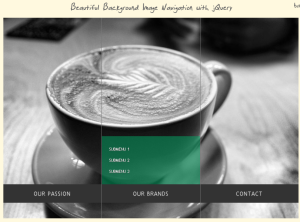
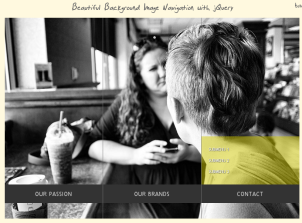
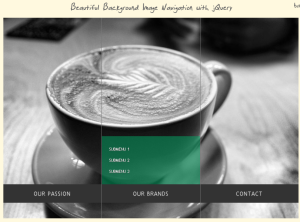
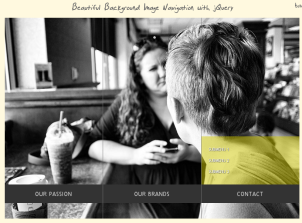
背景画像をクールにかえつつナビゲーションを行うjQueryでのメニュー実装例。
デモページを見ていただくとそのクールさ加減が分かると思います。Flashを使わずになかなかクールな効果が出てますね。
ちょっとしたプロモーションサイトなんかに導入してみるのもよさそうです。



関連エントリ
背景画像をクールにかえつつナビゲーションを行うjQueryでのメニュー実装例。
デモページを見ていただくとそのクールさ加減が分かると思います。Flashを使わずになかなかクールな効果が出てますね。
ちょっとしたプロモーションサイトなんかに導入してみるのもよさそうです。



関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



