MooTools用のHTML5動画プレイヤー「Moovie」
2010年07月13日-
スポンサード リンク
Moovie: custom controls for the HTML 5 video element with MooTools ? Code ? Colin Aarts, freelance web developer
MooTools用のHTML5動画プレイヤー「Moovie」が公開されています。
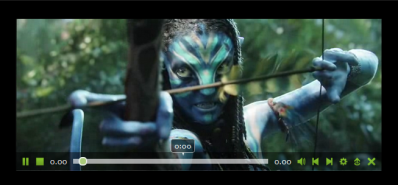
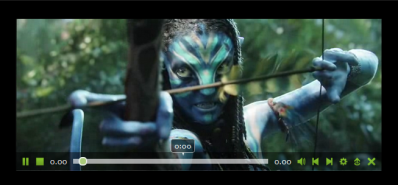
UIも可愛らしい感じでシンプルに実装されている点が特徴です。

次のように、バーが半透明に表示されてアイコンもかわいいUIになってます。

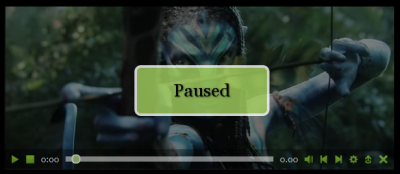
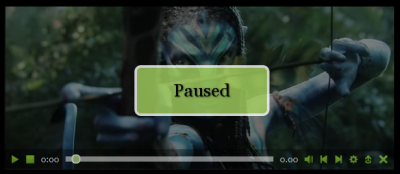
動画をクリックで停止・再生が切り替えられるようです。

クールなものも色々と用意されてきており、選択肢が増えていいですね。
iPad等で閲覧する場合はその場で再生できるというのも大きなメリットですね。
関連エントリ
MooTools用のHTML5動画プレイヤー「Moovie」が公開されています。
UIも可愛らしい感じでシンプルに実装されている点が特徴です。

次のように、バーが半透明に表示されてアイコンもかわいいUIになってます。

動画をクリックで停止・再生が切り替えられるようです。

クールなものも色々と用意されてきており、選択肢が増えていいですね。
iPad等で閲覧する場合はその場で再生できるというのも大きなメリットですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



