便利なCSS3ツール6つ+α
2010年08月06日-
スポンサード リンク
Six Useful CSS3 Tools | Tools
便利な6つのCSS3ツールがまとまったエントリを+αでご紹介。
まだ覚えていないプロパティなんかもWYSIWYGやジェネレート等で簡単に理解&覚えることが可能です。
CSS3 Button Maker
CSS3なボタンメーカー。角丸やシャドウの指定が可能

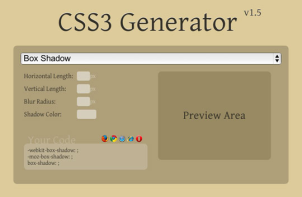
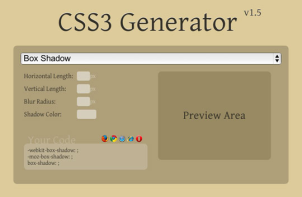
CSS3 Generator
CSS3を使ったスタイル効果をブラウザ上で簡単ジェネレート

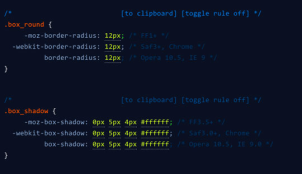
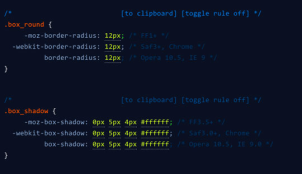
CSS3 Please!
クロスブラウザ向けのradiusやshadow等を一括生成

CSS3 Gradient Generator
CSS3のグラデーション生成ツール

CSS3 Transforms
WYSIWYGでCSS3のtransformプロパティを生成可能

CSS3 Selectors Test
ブラウザのCSS3対応状況が分かるツール

CSS3 Click Chart by Impressive Webs
ボックス要素デザインを圧倒的に簡単化できる

近未来に頻繁に使われるであろうCSS3サンプル10

便利なものが出揃ってきてますね。
便利な6つのCSS3ツールがまとまったエントリを+αでご紹介。
まだ覚えていないプロパティなんかもWYSIWYGやジェネレート等で簡単に理解&覚えることが可能です。
CSS3 Button Maker
CSS3なボタンメーカー。角丸やシャドウの指定が可能

CSS3 Generator
CSS3を使ったスタイル効果をブラウザ上で簡単ジェネレート

CSS3 Please!
クロスブラウザ向けのradiusやshadow等を一括生成

CSS3 Gradient Generator
CSS3のグラデーション生成ツール

CSS3 Transforms
WYSIWYGでCSS3のtransformプロパティを生成可能

CSS3 Selectors Test
ブラウザのCSS3対応状況が分かるツール

CSS3 Click Chart by Impressive Webs
ボックス要素デザインを圧倒的に簡単化できる

近未来に頻繁に使われるであろうCSS3サンプル10

便利なものが出揃ってきてますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



