ソフトを使わずにJSを使って写真加工が可能になる「PaintbrushJS」
2010年08月20日-
スポンサード リンク
PaintbrushJS v0.1 Demo Page
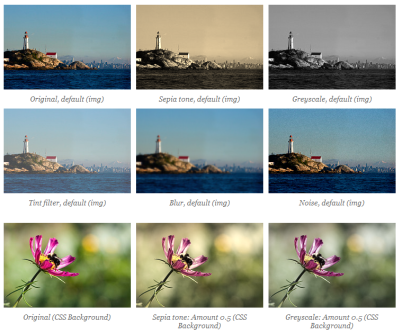
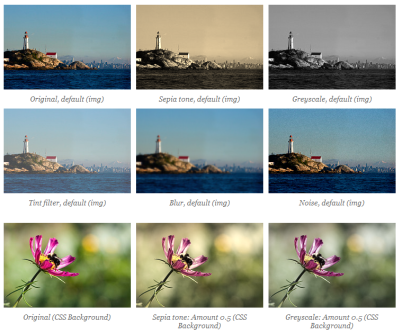
ソフトを使わずにJSを使って写真加工が可能になる「PaintbrushJS」。
使っている写真が同じでも次のように様々なエフェクトを書けることができます。
クライアントサイドで処理する分、サーバが持つ画像は1枚でよく、サーバ容量や転送量の削減に有効ですね。
何より面白いテクノロジーです。Flashを組み合わせれば、より色々な種類の画像にすることができそう。


ジェネレーターみたいにすることも手軽にできそうです。
関連エントリ
ソフトを使わずにJSを使って写真加工が可能になる「PaintbrushJS」。
使っている写真が同じでも次のように様々なエフェクトを書けることができます。
クライアントサイドで処理する分、サーバが持つ画像は1枚でよく、サーバ容量や転送量の削減に有効ですね。
何より面白いテクノロジーです。Flashを組み合わせれば、より色々な種類の画像にすることができそう。


ジェネレーターみたいにすることも手軽にできそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



