スクロールしても常にサイドに要素を固定で表示できるjQueryプラグイン「JQuery Sidebar Plugin」
2010年11月10日-
スポンサード リンク
Amit Patil's Blog
スクロールしても常にサイドに要素を固定で表示できるjQueryプラグイン「JQuery Sidebar Plugin」。
サイドに常に表示されている「Follow Me」みたいなツイッターのフォローボタンは最近よく見かけますね。
これをjQueryで簡単に実装してしまおうというもの。

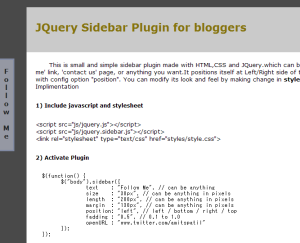
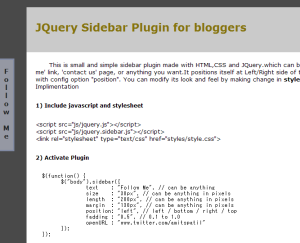
使い方は次のようにオプションを渡してあげるだけです。
$(function() {
$("body").sidebar({
text : "Follow Me", // 表示テキスト
size : "30px", // 幅
length : "200px", // 高さ
margin : "130px", // マージン
position: "left", // 表示位置 left / bottom / right / top が指定可能
fadding : "0.5", // 初期の透明度 0.1 to 1.0
openURL : "www.twitter.com/amitspatil" // クリックで移動するURL
});
});
ツイッターのフォローリンク以外にも、なんらかの告知をしたい場合なんかに使えそうですね。
スクロールしても常にサイドに要素を固定で表示できるjQueryプラグイン「JQuery Sidebar Plugin」。
サイドに常に表示されている「Follow Me」みたいなツイッターのフォローボタンは最近よく見かけますね。
これをjQueryで簡単に実装してしまおうというもの。

使い方は次のようにオプションを渡してあげるだけです。
$(function() {
$("body").sidebar({
text : "Follow Me", // 表示テキスト
size : "30px", // 幅
length : "200px", // 高さ
margin : "130px", // マージン
position: "left", // 表示位置 left / bottom / right / top が指定可能
fadding : "0.5", // 初期の透明度 0.1 to 1.0
openURL : "www.twitter.com/amitspatil" // クリックで移動するURL
});
});
ツイッターのフォローリンク以外にも、なんらかの告知をしたい場合なんかに使えそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



