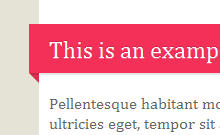
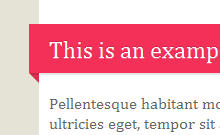
記事タイトルをリボン風にシンプルに実装するCSSサンプル
2011年02月14日-
スポンサード リンク
CSS powered ribbons the clean way ? CSS Wizardry?CSS, Web Standards, Typography, and Grids by Harry Roberts
記事タイトルをリボン風にシンプルに実装するCSSサンプルされています。
すごく複雑なマークアップを必要としそうな気がしたのですが、<h2>で囲むだけで実現できるそうです。

デモページはこちら
実装には、 h2 と h2:before セレクタを使って実現されています。
IEでもshadowプロパティ以外はバッチリでした。
ちょっとした工夫で記事に立体感を出しインパクトを出せるこの方法。
よく使われる方法なので覚えておいても損はないですね。
関連エントリ
記事タイトルをリボン風にシンプルに実装するCSSサンプルされています。
すごく複雑なマークアップを必要としそうな気がしたのですが、<h2>で囲むだけで実現できるそうです。

デモページはこちら
実装には、 h2 と h2:before セレクタを使って実現されています。
IEでもshadowプロパティ以外はバッチリでした。
ちょっとした工夫で記事に立体感を出しインパクトを出せるこの方法。
よく使われる方法なので覚えておいても損はないですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



