長〜いulリストを1行で複数行に分割できるjQueryプラグイン「Multi-column lists」
2011年02月03日-
スポンサード リンク
Multi-column lists | jQuery Plugins
長〜いulリストを1行で複数行に分割できるjQueryプラグイン「Multi-column lists」。
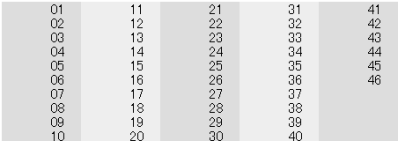
<ul><li>1</li><li>2</li> ....... </ul> と、長い ul リストを、jQuery("ul").columns(5, true);のようにすることで、5行に勝手に分割してくれます。6行にしたければ6を指定
次のようになります。

通常これをやろうとすると、数値で割って、規定値にきたら一旦</ul>で閉じてみたいなことをする必要がありますね。
これをたった1行で出来るというのはかなりHTML出力側のプログラムが楽ちんになり、頭を使う必要がないですね。
行違いで、class="odd", class="even" という属性が加えられるため、CSSを記述しておけばサンプルのように交互に色分けすることができて、見やすくなってより便利です。
リストを横長にしたいケースって意外とありそうですが、そうしたニーズを瞬時的に実現できてしまうというところで覚えておいてもよさそうですね。
関連エントリ
長〜いulリストを1行で複数行に分割できるjQueryプラグイン「Multi-column lists」。
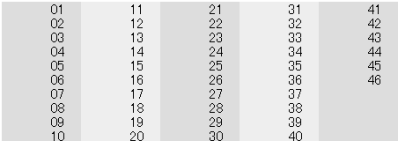
<ul><li>1</li><li>2</li> ....... </ul> と、長い ul リストを、jQuery("ul").columns(5, true);のようにすることで、5行に勝手に分割してくれます。6行にしたければ6を指定
次のようになります。

通常これをやろうとすると、数値で割って、規定値にきたら一旦</ul>で閉じてみたいなことをする必要がありますね。
これをたった1行で出来るというのはかなりHTML出力側のプログラムが楽ちんになり、頭を使う必要がないですね。
行違いで、class="odd", class="even" という属性が加えられるため、CSSを記述しておけばサンプルのように交互に色分けすることができて、見やすくなってより便利です。
リストを横長にしたいケースって意外とありそうですが、そうしたニーズを瞬時的に実現できてしまうというところで覚えておいてもよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



