インタフェースが良くてプレビューも見やすいCSS3コード生成が可能な「CSS3 Generator」
2011年03月11日-
スポンサード リンク
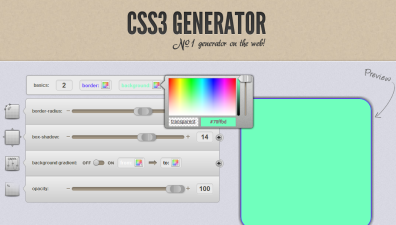
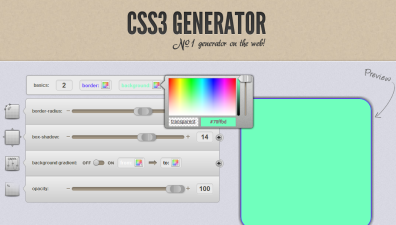
CSS3 Generator - By Eric Hoffman & Peter Funk
インタフェースが良くてプレビューも見やすいCSS3コード生成が可能な「CSS3 Generator」。
CSS3ジェネレーターは多くありますが、中でも優れたUIとわかりやすさを持っているように思えるジェネレーターの紹介。
角丸、シャドウ、透明度、グラデーション、枠線、背景色の設定ができ、リアルタイムに反映されます。

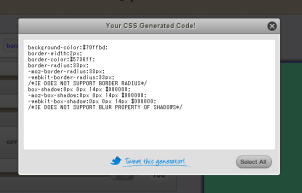
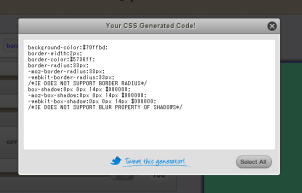
あっという間にCSS3コードを生成出来ました。

UIだけでも一見の価値ありです。
関連エントリ
インタフェースが良くてプレビューも見やすいCSS3コード生成が可能な「CSS3 Generator」。
CSS3ジェネレーターは多くありますが、中でも優れたUIとわかりやすさを持っているように思えるジェネレーターの紹介。
角丸、シャドウ、透明度、グラデーション、枠線、背景色の設定ができ、リアルタイムに反映されます。

あっという間にCSS3コードを生成出来ました。

UIだけでも一見の価値ありです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



