HTML5のCanvasによって画像加工が出来る「CamanJS」
2011年03月02日-
スポンサード リンク
CamanJS - Image Manipulation in Javascript
HTML5のCanvasによって画像加工が出来る「CamanJS」。
画像編集ツールによってコントラストや露光量を変えたり、ガンマ値を変えたりといった処理で画像を加工できますが、このCamanJSを使えば、Canvasを使ってJavaScriptのメソッドで色を変えられます。

ビフォア

アフター

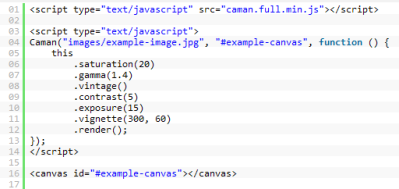
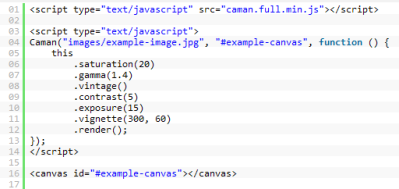
次のようにメソッドをチェーンさせることで画像を加工しちゃえるツールです。

こんなことも出来るのか、ということで覚えておくとサーバに負荷をかけず、便利に使えそうです。
関連エントリ
HTML5のCanvasによって画像加工が出来る「CamanJS」。
画像編集ツールによってコントラストや露光量を変えたり、ガンマ値を変えたりといった処理で画像を加工できますが、このCamanJSを使えば、Canvasを使ってJavaScriptのメソッドで色を変えられます。

ビフォア

アフター

次のようにメソッドをチェーンさせることで画像を加工しちゃえるツールです。

こんなことも出来るのか、ということで覚えておくとサーバに負荷をかけず、便利に使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



