HTML5ビデオの内容に併せて他コンテンツを連動させて切り替えられるフレームワーク「Popcorn.js」
2011年03月10日-
スポンサード リンク
Popcorn.js | The HTML5 Video Framework
HTML5ビデオの内容に併せて他コンテンツを連動させて切り替えられるフレームワーク「Popcorn.js」
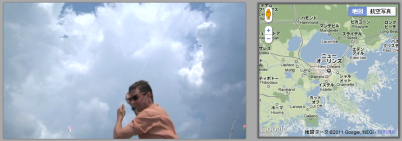
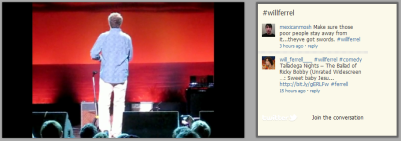
例えば、ビデオ映像の位置を別のブロック要素でGoogle地図で表せたり、ビデオの内容にあわせてTwitterのタイムラインを流したりと、将来的に色々なところでこういった見せ方が見られるのでは?というもので一見の価値はあります。
独自のブラウザベースのオーサリングツールによって、映像と連動要素の組み立ても簡単。
TwitterやFlickr、Google地図に既に対応していますが、プラグインベースなので今後も拡張していくみたい。

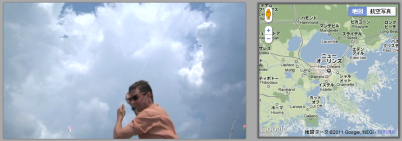
映像の位置を地図で別ブロックに表示する例

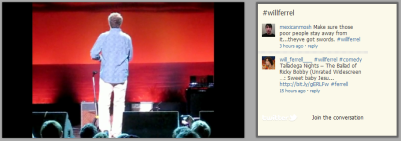
ビデオの内容に応じてTwitterのメッセージを流す例

一度見ておくとよさそう→デモページ
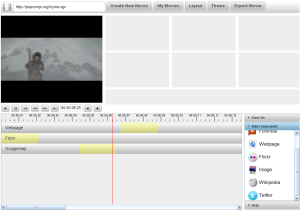
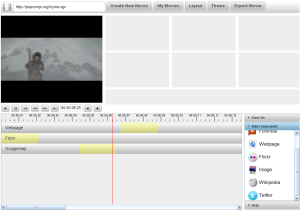
オーサリングツールは、Butter というツールで行います。

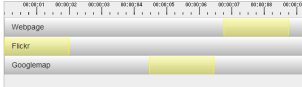
使い方としては開いてみるとビデオのタイムラインがでるので、右下の「Add Commands」でコマンドをクリック。
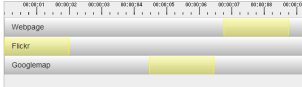
するとFlashのタイムラインっぽくなってくるので、黄色い部分をドラッグしてビデオの再生位置に合わせつつ、ダブルクリックしてパラメータをカスタマイズし、動きを決めるものです。

動画に出てきた製品のADをそのまんま出すような、動画に合わせた広告等、色々と活用方法が考えられますね。
関連エントリ
HTML5ビデオの内容に併せて他コンテンツを連動させて切り替えられるフレームワーク「Popcorn.js」
例えば、ビデオ映像の位置を別のブロック要素でGoogle地図で表せたり、ビデオの内容にあわせてTwitterのタイムラインを流したりと、将来的に色々なところでこういった見せ方が見られるのでは?というもので一見の価値はあります。
独自のブラウザベースのオーサリングツールによって、映像と連動要素の組み立ても簡単。
TwitterやFlickr、Google地図に既に対応していますが、プラグインベースなので今後も拡張していくみたい。

映像の位置を地図で別ブロックに表示する例

ビデオの内容に応じてTwitterのメッセージを流す例

一度見ておくとよさそう→デモページ
オーサリングツールは、Butter というツールで行います。

使い方としては開いてみるとビデオのタイムラインがでるので、右下の「Add Commands」でコマンドをクリック。
するとFlashのタイムラインっぽくなってくるので、黄色い部分をドラッグしてビデオの再生位置に合わせつつ、ダブルクリックしてパラメータをカスタマイズし、動きを決めるものです。

動画に出てきた製品のADをそのまんま出すような、動画に合わせた広告等、色々と活用方法が考えられますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



