ブロック要素に巻いて立体感を出せるリボンをWEB上でジェネレート「3D Ribbon Generator」
2011年03月01日-
スポンサード リンク
3D Ribbon Generator - CSS3d.net

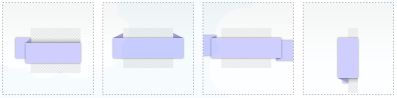
ブロック要素に巻いて立体感を出せるリボンをWEB上でジェネレート「3D Ribbon Generator」。
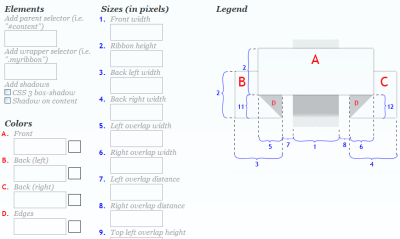
様々なタイプをベースに自由にデザインして使えます。

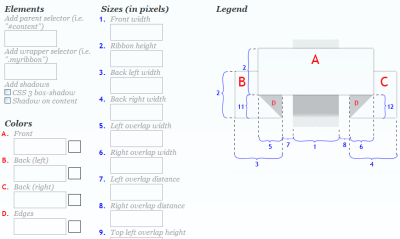
かなり自由にカスタマイズが効きます。

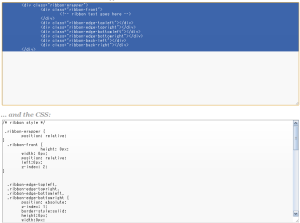
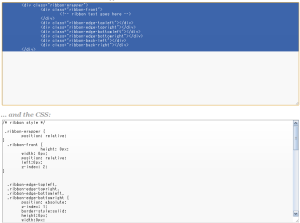
ジェネレートボタンを押せば、HTMLとCSSがその場で出力されるという便利なツールです。
既存CSSに貼りつけてHTML書きなおせばOKというお手軽さはいいですね
IEでも使えるところもポイント。

関連エントリ

ブロック要素に巻いて立体感を出せるリボンをWEB上でジェネレート「3D Ribbon Generator」。
様々なタイプをベースに自由にデザインして使えます。

かなり自由にカスタマイズが効きます。

ジェネレートボタンを押せば、HTMLとCSSがその場で出力されるという便利なツールです。
既存CSSに貼りつけてHTML書きなおせばOKというお手軽さはいいですね
IEでも使えるところもポイント。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



