クロスブラウザで動作する線形グラデーション用CSSスニペット
2011年04月24日-
スポンサード リンク
CSS3 Linear Gradient Syntax Breakdown
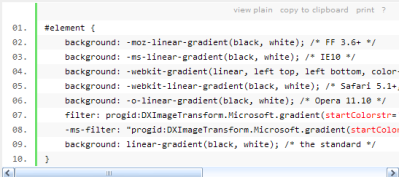
クロスブラウザで動作する線形グラデーション用CSSスニペット。
filterや -ms-filter を使って IEでも動作します。CSS3PIEでもIE対応ができますが、少し重いファイルをダウンロードする必要があるので手軽にやりたい場合には参考にできそうなスニペットです。

コピペで使えます。

それにしても、色々なブラウザがあるから競争力が発生するとはいえ、仕様の違いは本当に面倒臭いですね。
関連エントリ
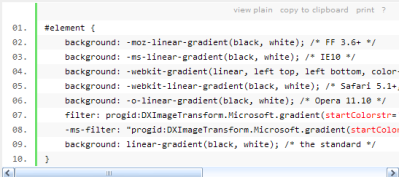
クロスブラウザで動作する線形グラデーション用CSSスニペット。
filterや -ms-filter を使って IEでも動作します。CSS3PIEでもIE対応ができますが、少し重いファイルをダウンロードする必要があるので手軽にやりたい場合には参考にできそうなスニペットです。

コピペで使えます。

それにしても、色々なブラウザがあるから競争力が発生するとはいえ、仕様の違いは本当に面倒臭いですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



