HTMLCanvasとJavaScriptで画像にウォーターマークを入れられる「watermark.js」
2011年04月02日-
スポンサード リンク
watermark.js | Image watermarks with HTMLCanvas and Javascript
HTMLCanvasとJavaScriptで画像にウォーターマークを入れられる「watermark.js」
ウォーターマークっていうのは、画像の著作権表示なんかを画像上に表示させてるやつです。
元画像はソースを開けばアドレスが直に書かれているのでバレてしまうのでプロテクションとしては弱いので注意が必要ですが、仕組みとしては面白いですね。
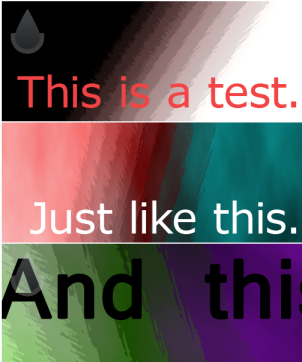
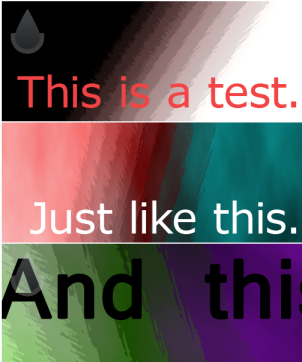
左上にうっすら水滴っぽいものが出ているのがウォーターマークです。
ウォーターマーク

元画像は以下。

ウォーターマーク用の画像を別途容易しておいて引数で渡してあげるという使い方です。

画像合成をブラウザ上でやっちゃう、という技術を利用しているので他にも応用が効きそうですね。
Firefox 3.6, Chrome, Opera 11, IE9に対応。
関連エントリ
HTMLCanvasとJavaScriptで画像にウォーターマークを入れられる「watermark.js」
ウォーターマークっていうのは、画像の著作権表示なんかを画像上に表示させてるやつです。
元画像はソースを開けばアドレスが直に書かれているのでバレてしまうのでプロテクションとしては弱いので注意が必要ですが、仕組みとしては面白いですね。
左上にうっすら水滴っぽいものが出ているのがウォーターマークです。
ウォーターマーク

元画像は以下。

ウォーターマーク用の画像を別途容易しておいて引数で渡してあげるという使い方です。

画像合成をブラウザ上でやっちゃう、という技術を利用しているので他にも応用が効きそうですね。
Firefox 3.6, Chrome, Opera 11, IE9に対応。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



