サイト内で動くデジタル時計を実装するためのjQueryプラグイン「Clock」
2011年06月24日-
スポンサード リンク
jQuery Dynamic Clock Plugin | jQuery Plugins
サイト内で動くデジタル時計を実装するためのjQueryプラグイン「Clock」。
ちょっとサイト内で動く時計を作りたい場合に、$(element).clock() とやるだけでデジタル時計がエレメント内に現れるという便利なプラグインです。
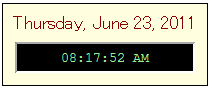
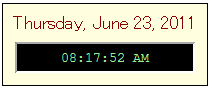
次のような時計が作れます。CSSデザインなのでデザイン調整は簡単ですし、フォーマットもオプションで簡単に調整できます


デモサイトはこちら
PCに時計あるからと思っていても時計を表示していない環境とかもあり、実装したいというニーズがあるときにサクっとやっちゃえるので便利かもしれませんね。
関連エントリ
サイト内で動くデジタル時計を実装するためのjQueryプラグイン「Clock」。
ちょっとサイト内で動く時計を作りたい場合に、$(element).clock() とやるだけでデジタル時計がエレメント内に現れるという便利なプラグインです。
次のような時計が作れます。CSSデザインなのでデザイン調整は簡単ですし、フォーマットもオプションで簡単に調整できます


デモサイトはこちら
PCに時計あるからと思っていても時計を表示していない環境とかもあり、実装したいというニーズがあるときにサクっとやっちゃえるので便利かもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



