異なるサイズの画像を並べて瞬時にサイズを揃えられるjQueryプラグイン「MyThumbnail」
2011年06月27日-
スポンサード リンク
Official Demo page for MyThumbnail jquery plugin
異なるサイズの画像を並べて瞬時にサイズを揃えられるjQueryプラグイン「MyThumbnail」。
画像は普通に並べると高さやサイズも一定ではなくかといってサイズしていで縮めちゃったとしても幅は一定になりません。
このプラグインを使えば指定のサイズにまるめてくれるだけでなく、トリミングもして画像が変な方向に伸縮しないようにも調整してくれます
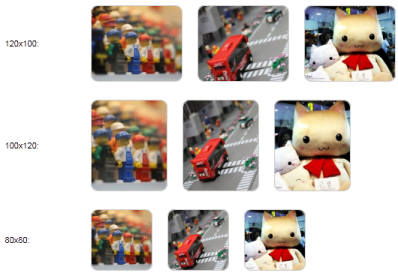
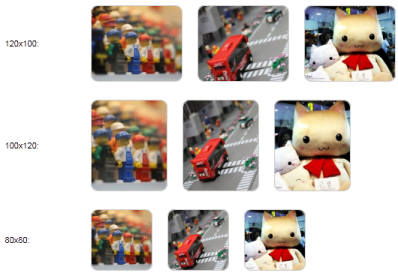
次のような画像を並べただけの状態があったとして。

次のように、指定したサイズに調整した上でトリミングもしてくれます(角丸はCSSで指定してます)。

HTMLは次のようにかなり単純に<a>付きの<img>を並べただけです。
<div id='thumbnailList1'>
<a href='//www.google.com'><img src='images/1.jpg'></a>
<a href='http://www.yahoo.com'><img src='images/2.jpg'></a>
<a href='http://www.kfsoft.info'><img src='images/3.jpg'></a>
</div>
jQuery部分のコードは以下で、幅とサイズ、背景色などを指定しています
$("#thumbnailList1 img").MyThumbnail({
thumbWidth:120,
thumbHeight:100,
backgroundColor:"#ccc",
imageDivClass:"myPic"
});
なんとも簡単にできますね。これを1からやろうとするとちょっとめんどくさい気がします
関連エントリ
異なるサイズの画像を並べて瞬時にサイズを揃えられるjQueryプラグイン「MyThumbnail」。
画像は普通に並べると高さやサイズも一定ではなくかといってサイズしていで縮めちゃったとしても幅は一定になりません。
このプラグインを使えば指定のサイズにまるめてくれるだけでなく、トリミングもして画像が変な方向に伸縮しないようにも調整してくれます
次のような画像を並べただけの状態があったとして。

次のように、指定したサイズに調整した上でトリミングもしてくれます(角丸はCSSで指定してます)。

HTMLは次のようにかなり単純に<a>付きの<img>を並べただけです。
<div id='thumbnailList1'>
<a href='//www.google.com'><img src='images/1.jpg'></a>
<a href='http://www.yahoo.com'><img src='images/2.jpg'></a>
<a href='http://www.kfsoft.info'><img src='images/3.jpg'></a>
</div>
jQuery部分のコードは以下で、幅とサイズ、背景色などを指定しています
$("#thumbnailList1 img").MyThumbnail({
thumbWidth:120,
thumbHeight:100,
backgroundColor:"#ccc",
imageDivClass:"myPic"
});
なんとも簡単にできますね。これを1からやろうとするとちょっとめんどくさい気がします
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



