クールで高機能な次世代検索ボックスを作成できる「VisualSearch.js」
2011年06月28日-
スポンサード リンク
DocumentCloud's VisualSearch.js
クールで高機能な次世代検索ボックスを作成できる「VisualSearch.js」
検索ボックスというとどのサイトも<input type="text">があってCSSで修飾されていたりオートコンプリートが付いていたりするものですが、今回紹介する検索ボックスはそれらをもうちょっと進化させたものになっています。検索条件など細かくをいれてもらうような場合、フォームが巨大になってしまったりしますが、その心配はありません。1つの検索ボックスで完結します。
検索ボックスがあります

クールで高機能な次世代検索ボックスを作成できる「VisualSearch.js」
検索ボックスというとどのサイトも<input type="text">があってCSSで修飾されていたりオートコンプリートが付いていたりするものですが、今回紹介する検索ボックスはそれらをもうちょっと進化させたものになっています。検索条件など細かくをいれてもらうような場合、フォームが巨大になってしまったりしますが、その心配はありません。1つの検索ボックスで完結します。
検索ボックスがあります

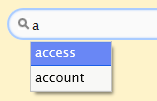
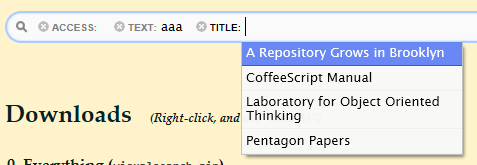
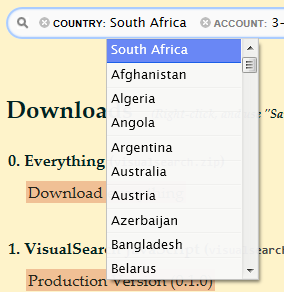
入力するとフィルタの候補が現れます
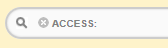
Enterで補完されます
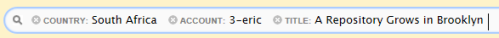
条件を入れていきます
×ボタンで条件は消せますし、条件の上でクリックすればそのままオートコンプリートが走ります

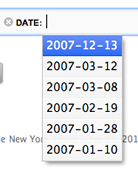
日付の指定なども検索ボックス上で完結させられます
こうした検索ボックスが合わないサイトもあると思いますが、ちゃんと考えることで検索ボックス1個だけでもなかなか便利なものに出来ることがわかりますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



