お絵かきでCAPTCHAできるようにするjQueryプラグイン「MotionCAPTCHA」
2011年07月12日-
スポンサード リンク
MotionCAPTCHA ? Stop Spam, Draw Shapes - Joss Crowcroft
お絵かきでCAPTCHAできるようにするjQueryプラグイン「MotionCAPTCHA」がなかなかすごいです。
フォーム下に線画を用意しておいて、それをマウスでなぞってValidateするみたいです。

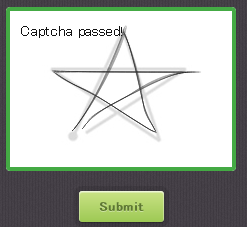
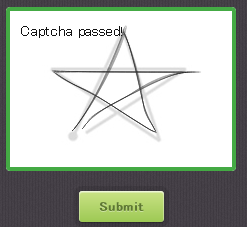
次のようになぞって正しい形だとパスできます

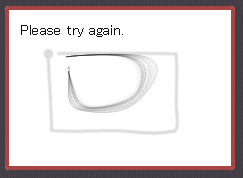
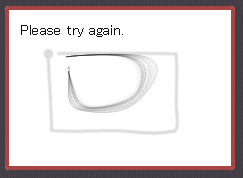
形がマッチしていないとやり直しになります。

必要なライブラリを読み込んでルール通りにHTMLを記述すれば $('#form-id').motioncaptcha(); で初期化が可能です。
内部的にどのぐらい強固になっているかは調べていませんが、ロボットに入力させるのはちょっと難しそうですね。
関連エントリ
お絵かきでCAPTCHAできるようにするjQueryプラグイン「MotionCAPTCHA」がなかなかすごいです。
フォーム下に線画を用意しておいて、それをマウスでなぞってValidateするみたいです。

次のようになぞって正しい形だとパスできます

形がマッチしていないとやり直しになります。

必要なライブラリを読み込んでルール通りにHTMLを記述すれば $('#form-id').motioncaptcha(); で初期化が可能です。
内部的にどのぐらい強固になっているかは調べていませんが、ロボットに入力させるのはちょっと難しそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



