HTML5&CSS3でフォームをかっこ良くするチュートリアル集
2011年07月21日-
スポンサード リンク
Top 15 HTML5 and CSS3 Forms Tutorials | webexpedition18
HTML5&CSS3でフォームをかっこ良くするチュートリアル集
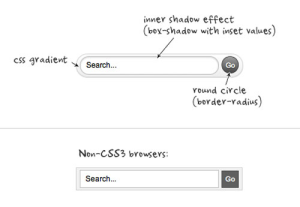
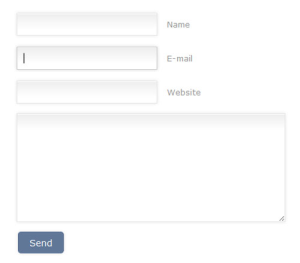
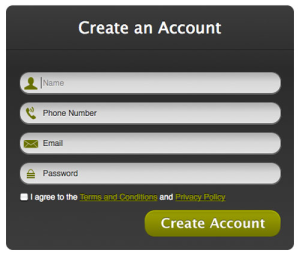
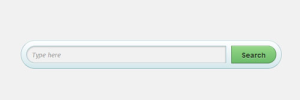
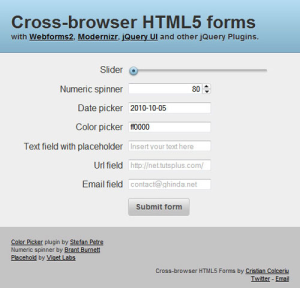
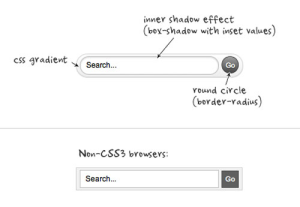
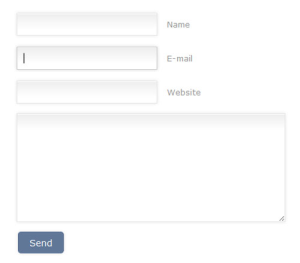
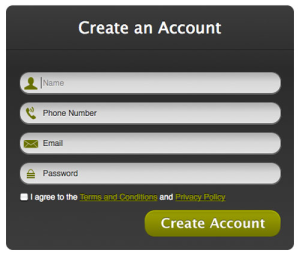
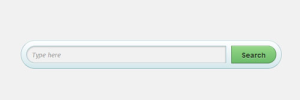
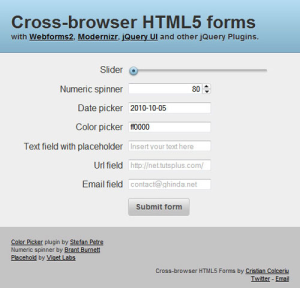
次のように検索窓をかっこよくしたり入力フォームをクールにしたりするチュートリアル集です。
CSS3の便利さは分かっているつもりでも、いざつくろうとなると頭を抱えてしまう場合もありそうですが、あらかじめこうしたサンプルでパターンを把握しておけばデザインが効率的に行えそうですね。もちろんそのまま利用させてもらうというのもありですが。





5年後のフォームはどんな物が主流になっているか楽しみですね
関連エントリ
HTML5&CSS3でフォームをかっこ良くするチュートリアル集
次のように検索窓をかっこよくしたり入力フォームをクールにしたりするチュートリアル集です。
CSS3の便利さは分かっているつもりでも、いざつくろうとなると頭を抱えてしまう場合もありそうですが、あらかじめこうしたサンプルでパターンを把握しておけばデザインが効率的に行えそうですね。もちろんそのまま利用させてもらうというのもありですが。





5年後のフォームはどんな物が主流になっているか楽しみですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



