iPhone、PC両方で綺麗に見れるフレキシブルなサイト集
2011年07月17日-
スポンサード リンク
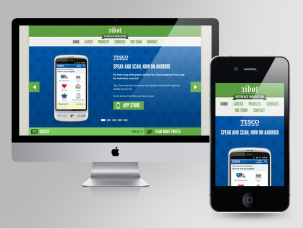
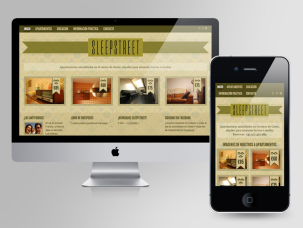
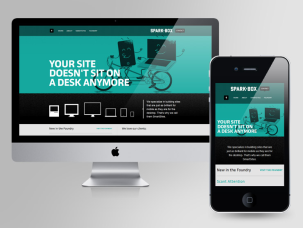
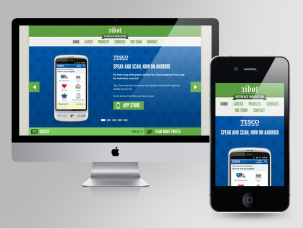
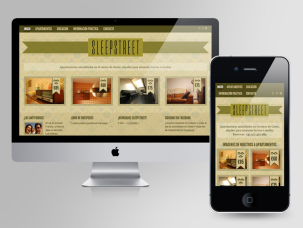
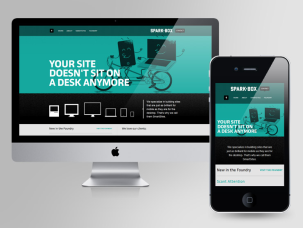
Available in all sizes: 30 Flexible websites | Awwwards
iPhone、PC両方で綺麗に見れるフレキシブルなサイト集。
PCサイトのiPhone対応は今後、当たり前の時代になっていくはずですが、その手間は最小限にしたいところですね。
基本はUA見て、CSSで切り替えて、それでも対応できない部分にはPHP等のサーバサイドを使うっていうのがいいかなと個人的には思っています。
両方で綺麗に見れるサイトが特集されており、今後のウェブサイトづくりに参考にすることができそうです。



関連エントリ
iPhone、PC両方で綺麗に見れるフレキシブルなサイト集。
PCサイトのiPhone対応は今後、当たり前の時代になっていくはずですが、その手間は最小限にしたいところですね。
基本はUA見て、CSSで切り替えて、それでも対応できない部分にはPHP等のサーバサイドを使うっていうのがいいかなと個人的には思っています。
両方で綺麗に見れるサイトが特集されており、今後のウェブサイトづくりに参考にすることができそうです。



関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



