ホイールも効いて超いい感じのカルーセル実装jQueryチュートリアル
2011年08月24日-
スポンサード リンク
Circular Content Carousel with jQuery | Codrops
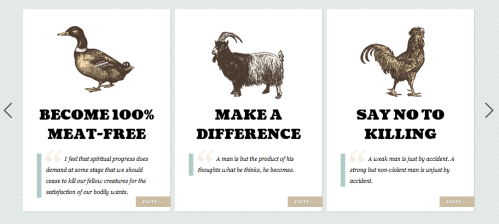
ホイールも効いて超いい感じのカルーセル実装jQueryチュートリアル。
そもそものデザインもいいのですが、次のようなコンテンツを左右にスライドできる(ホイールでもOK)UIを作ることが可能です。
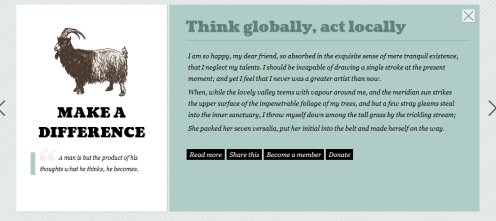
「more」をクリックすればそのまま詳細がアニメーションで広がります


サンプルプログラムのダウンロードが可能なので、ダウンロードしてカスタマイズして使うだけでも有用です。
関連エントリ
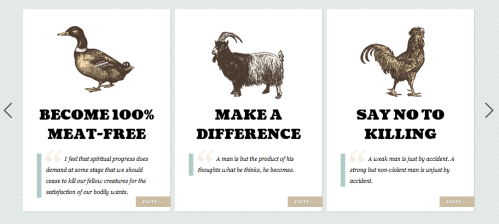
ホイールも効いて超いい感じのカルーセル実装jQueryチュートリアル。
そもそものデザインもいいのですが、次のようなコンテンツを左右にスライドできる(ホイールでもOK)UIを作ることが可能です。
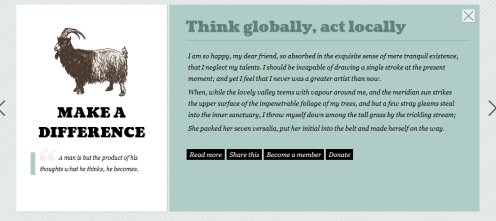
「more」をクリックすればそのまま詳細がアニメーションで広がります


サンプルプログラムのダウンロードが可能なので、ダウンロードしてカスタマイズして使うだけでも有用です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



