古いブラウザも考慮した角丸実装jQueryプラグイン「DivCorners」
2011年08月02日-
スポンサード リンク
Demo | jQuery DivCorners | Product of roydukkey
古いブラウザも考慮した角丸実装jQueryプラグイン「DivCorners」
border-radiusで角丸は実装できるようになりましたが、古い非対応ブラウザだとうまく表示されないということで、やっぱりdivでやろうという方は必見のプラグイン。
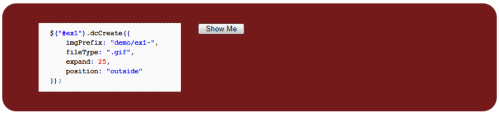
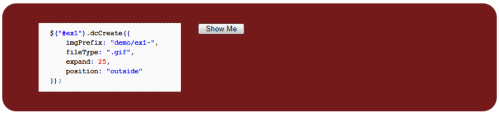
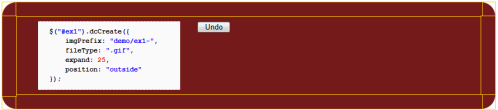
連番の画像を用意しておくだけであとは簡単に初期化できます
実装コードの例。

prefix+"top-left"+拡張子
prefix+"top"+拡張子
prefix+"bottom"+拡張子
・・・
という感じで画像を8枚用意すれば独自の縁が簡単にできます

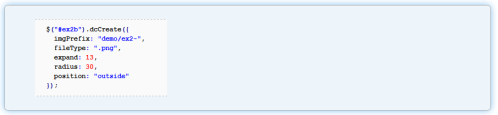
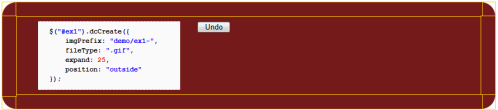
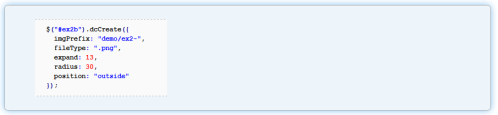
グラデーションがかかったものも簡単に実装できます

単純にdivで分割しているだけです

関連エントリ
古いブラウザも考慮した角丸実装jQueryプラグイン「DivCorners」
border-radiusで角丸は実装できるようになりましたが、古い非対応ブラウザだとうまく表示されないということで、やっぱりdivでやろうという方は必見のプラグイン。
連番の画像を用意しておくだけであとは簡単に初期化できます
実装コードの例。

prefix+"top-left"+拡張子
prefix+"top"+拡張子
prefix+"bottom"+拡張子
・・・
という感じで画像を8枚用意すれば独自の縁が簡単にできます

グラデーションがかかったものも簡単に実装できます

単純にdivで分割しているだけです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



