シンプルデザインで使いやすい日付ピッカー実装jQueryプラグイン「glDatePicker」
2011年08月14日-
スポンサード リンク
glDatePicker - A simple, customizable, lightweight date picker calendar plugin for jQuery
シンプルデザインで使いやすい日付ピッカー実装jQueryプラグイン「glDatePicker」。
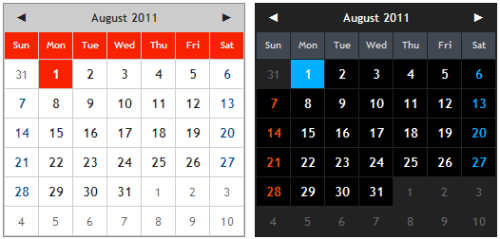
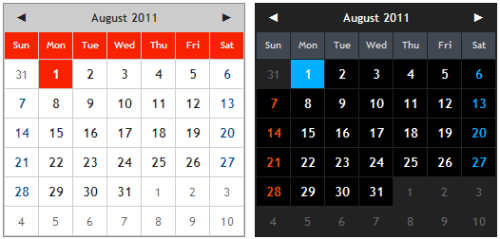
次のような大きめでシンプルデザインの日付ピッカーを簡単に実装できるプラグイン。デザインがよくても小さくて押しづらいものよりもよさそうです。
白黒のバージョンがあります。CSSデザインなのでデザイン変更も簡単でしょう。

$("#date1").glDatePicker();と書くだけで<input>にフォーカスした際に表示されクリックだけで日付を入力できます。
シンプルイズベストですね。
関連エントリ
シンプルデザインで使いやすい日付ピッカー実装jQueryプラグイン「glDatePicker」。
次のような大きめでシンプルデザインの日付ピッカーを簡単に実装できるプラグイン。デザインがよくても小さくて押しづらいものよりもよさそうです。
白黒のバージョンがあります。CSSデザインなのでデザイン変更も簡単でしょう。

$("#date1").glDatePicker();と書くだけで<input>にフォーカスした際に表示されクリックだけで日付を入力できます。
シンプルイズベストですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



