閉じられるタブUIを実装できるjQueryサンプル「Magic Tabs」
2011年08月09日-
スポンサード リンク
JQuery Magic Tabs Plugin | jQuery Plugins
閉じられるタブUIを実装できるjQueryサンプル「Magic Tabs」。
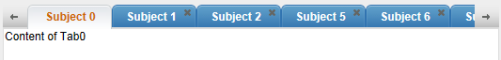
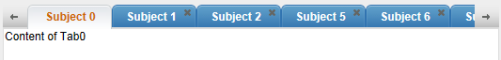
次のように、横に長くなってもスクロールできつつ、閉じるボタンもついて、インタフェースもなかなかクールなタブUIが実現できます。
ありそうであまり無かったかもしれないプラグインですね。もちろん「タブの追加」みたいなのもできます。

実装コードはこちらに掲載されています。デモもあります
ページの構成によっては使うことでより利便性の高いインタフェースを提供できそうですね
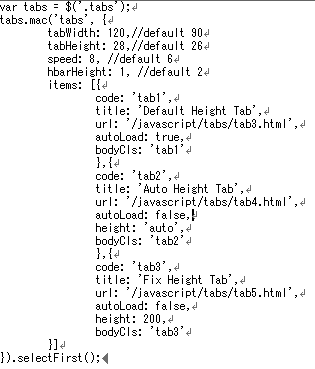
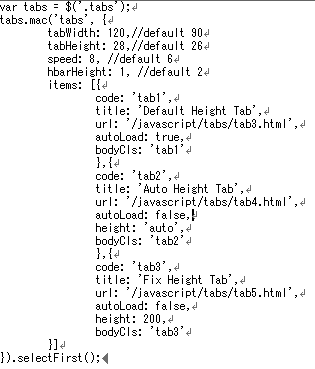
次のようなコードで比較的容易に実装が可能です。

関連エントリ
閉じられるタブUIを実装できるjQueryサンプル「Magic Tabs」。
次のように、横に長くなってもスクロールできつつ、閉じるボタンもついて、インタフェースもなかなかクールなタブUIが実現できます。
ありそうであまり無かったかもしれないプラグインですね。もちろん「タブの追加」みたいなのもできます。

実装コードはこちらに掲載されています。デモもあります
ページの構成によっては使うことでより利便性の高いインタフェースを提供できそうですね
次のようなコードで比較的容易に実装が可能です。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



