3D効果を使って迫力あるスライドショーを作れる「Slicebox」
2011年09月07日-
スポンサード リンク
Slicebox - A fresh 3D image slider with graceful fallback | Codrops
3D効果を使って迫力あるスライドショーを作れる「Slicebox」
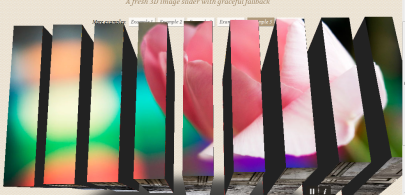
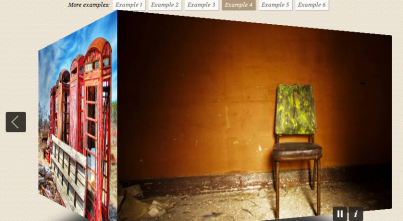
一見普通の画像のスライドショーかとおもいきや、画像切替の際に超かっこよく3D効果を使って切り替わるスライドショーの実装ができます。

画像が立体的にぐるりと切り替わる感じは超クール

エフェクトが色々と用意されています。


jQueryプラグイン形式なので、<div>のなかに画像をつらつらと並べて初期化するだけでOKの簡単実装。
3D transformを使っているみたいですが、フルに活用するとこういうこともできるんですね
関連エントリ
3D効果を使って迫力あるスライドショーを作れる「Slicebox」
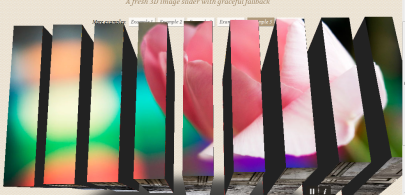
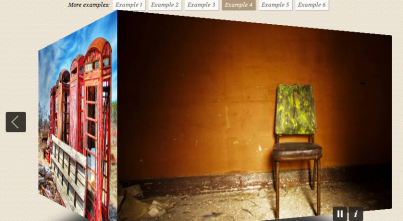
一見普通の画像のスライドショーかとおもいきや、画像切替の際に超かっこよく3D効果を使って切り替わるスライドショーの実装ができます。

画像が立体的にぐるりと切り替わる感じは超クール

エフェクトが色々と用意されています。


jQueryプラグイン形式なので、<div>のなかに画像をつらつらと並べて初期化するだけでOKの簡単実装。
3D transformを使っているみたいですが、フルに活用するとこういうこともできるんですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



