iPhone等でもスワイプで画像を送れるカルーセル実装jQueryプラグイン「Roto」
2011年09月13日-
スポンサード リンク
Roto | jQuery Plugins
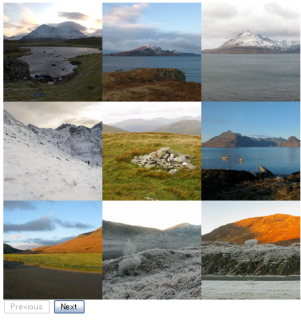
iPhone等でもスワイプで画像を送れるカルーセル実装jQueryプラグイン「Roto」
PCオンリーでも使えるのですが、iPhoneでもスワイプで画像をドラッグ&ドロップで送れるプラグインです。
PCで見るとボタンが表示されて画像を送ることができますし、iPhoneでアクセスするとボタンは非表示で画像をカルーセルできます。

横に一列というだけじゃなくて、縦にもスライドできます。

HTML5アプリとしてphonegapなんかを使ってiPhoneアプリを作る場合なんかにもいいかもしれません。
関連エントリ
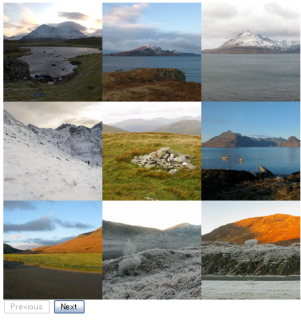
iPhone等でもスワイプで画像を送れるカルーセル実装jQueryプラグイン「Roto」
PCオンリーでも使えるのですが、iPhoneでもスワイプで画像をドラッグ&ドロップで送れるプラグインです。
PCで見るとボタンが表示されて画像を送ることができますし、iPhoneでアクセスするとボタンは非表示で画像をカルーセルできます。

横に一列というだけじゃなくて、縦にもスライドできます。

HTML5アプリとしてphonegapなんかを使ってiPhoneアプリを作る場合なんかにもいいかもしれません。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



