複数画像を並べるだけでアニメのように奥行きを表現できる「jQuery.Smart3D」
2011年09月12日-
スポンサード リンク
jQuery.Smart3D Info for Coders
複数画像を並べるだけでアニメのように奥行きを表現できる「jQuery.Smart3D」
マウス位置に応じて画像をずらせて奥行きを表現できます。


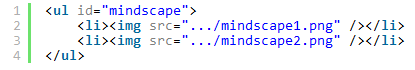
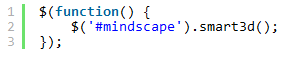
実装方法が簡単で、ul以下にliとimgタグを並べて初期化するだけというものです。マークアップ的にあんまりよろしくないのかもしれませんが、こうしたUIが必要なときに手軽に実装できます。


単なる画像よりも、こうしたインタラクティブな要素を入れるとより注目を集められそうですね
関連エントリ
複数画像を並べるだけでアニメのように奥行きを表現できる「jQuery.Smart3D」
マウス位置に応じて画像をずらせて奥行きを表現できます。


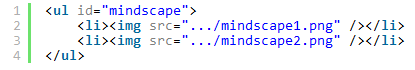
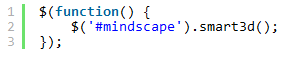
実装方法が簡単で、ul以下にliとimgタグを並べて初期化するだけというものです。マークアップ的にあんまりよろしくないのかもしれませんが、こうしたUIが必要なときに手軽に実装できます。


単なる画像よりも、こうしたインタラクティブな要素を入れるとより注目を集められそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



