サイト利用のインタラクティブなチュートリアルをリストで定義するだけで超簡単に実現できる「jQuery Joyride」
2011年10月14日-
スポンサード リンク
jQuery Joyride Feature Tour Plugin - ZURB Playground - ZURB.com
サイト利用のインタラクティブなチュートリアルをリストで定義するだけで超簡単に実現できる「jQuery Joyride」
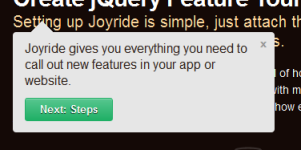
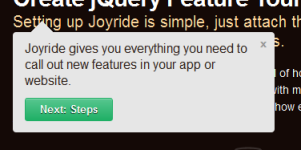
サイトを最初に訪れた人に、どういうふうに操作するかという部分をサイトをそのまま使って説明することができます。

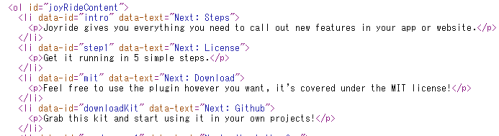
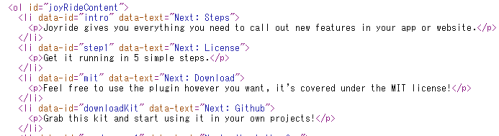
使い方が超簡単で、<ol>リストにチュートリアルをリスト形式で列挙していき初期化します。
<li data-id="****">のdata-idの部分にポップアップを表示させたい要素のIDを指定します

するとリストの順にポップアップがどんどん出て、「Next」ボタンを押せば次の要素にアニメーションしながらフォーカスしていきサイト利用の大体のイメージがつかめるという形です。
これなら誰でも簡単に使えますね
気合を入れたWEBサービスを作る際なんかのために覚えておきましょう
関連エントリ
サイト利用のインタラクティブなチュートリアルをリストで定義するだけで超簡単に実現できる「jQuery Joyride」
サイトを最初に訪れた人に、どういうふうに操作するかという部分をサイトをそのまま使って説明することができます。

使い方が超簡単で、<ol>リストにチュートリアルをリスト形式で列挙していき初期化します。
<li data-id="****">のdata-idの部分にポップアップを表示させたい要素のIDを指定します

するとリストの順にポップアップがどんどん出て、「Next」ボタンを押せば次の要素にアニメーションしながらフォーカスしていきサイト利用の大体のイメージがつかめるという形です。
これなら誰でも簡単に使えますね
気合を入れたWEBサービスを作る際なんかのために覚えておきましょう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



