これは超カッコいい!CSS3を使ったアニメーションするボタン実装サンプル集
2011年11月10日-
スポンサード リンク
Animated Buttons with CSS3
これは超カッコいい!CSS3を使ったアニメーションするボタン実装サンプル集
ボタンといえば、マウスオーバーした時に色が変わって、押した時に凹みエフェクトが付くようなものが一般的ですがCSS3によってその自由度は大きく上がるようです
使わずとも一度はかならず見ておきたいボタン集となってます
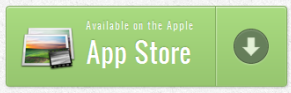
アイコン付きのボタン

カーソルを合わせるとアイコンが拡大しながらフェードアウトしてプライスが表示されます


アイコンからプライスへの変更に併せて右側の矢印色もアニメーションさせながら変更するサンプル

アニメーションさせないなら画像のすり替えだけですがアニメーションさせているところがポイントですね

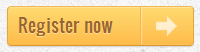
登録ボタンみたいなものにカーソルを合わせるとボタンが徐々に大きくなり矢印の角度なんかもアニメーションされる例


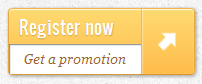
ボタンが大きくなり、更に文言を追加する例。色の変更や矢印の微妙なハイライト等が良い感じです


かなり実用的なボタンですね。CSS3を使ったものもどんどん実用できるものが増えて行ってますね。
関連エントリ
これは超カッコいい!CSS3を使ったアニメーションするボタン実装サンプル集
ボタンといえば、マウスオーバーした時に色が変わって、押した時に凹みエフェクトが付くようなものが一般的ですがCSS3によってその自由度は大きく上がるようです
使わずとも一度はかならず見ておきたいボタン集となってます
アイコン付きのボタン

カーソルを合わせるとアイコンが拡大しながらフェードアウトしてプライスが表示されます


アイコンからプライスへの変更に併せて右側の矢印色もアニメーションさせながら変更するサンプル

アニメーションさせないなら画像のすり替えだけですがアニメーションさせているところがポイントですね

登録ボタンみたいなものにカーソルを合わせるとボタンが徐々に大きくなり矢印の角度なんかもアニメーションされる例


ボタンが大きくなり、更に文言を追加する例。色の変更や矢印の微妙なハイライト等が良い感じです


かなり実用的なボタンですね。CSS3を使ったものもどんどん実用できるものが増えて行ってますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



