jQueryでページ送りのインタフェースが簡単に作れる「jqPagination」
2011年11月30日-
スポンサード リンク
jqPagination, a jQuery pagination plugin (obviously)
jQueryでページ送りのインタフェースが簡単に作れる「jqPagination」。
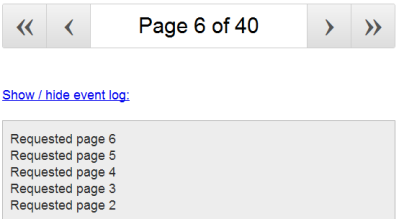
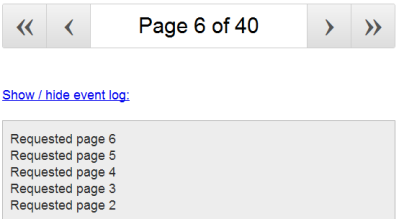
次のようなインタフェースのページ送りのインタフェースを簡単に実現できます。
クリック時にコールバックを指定して何ページ目がリクエストされたかを知ることが出来るので、指定ページにJSで飛ばすだけという流れです

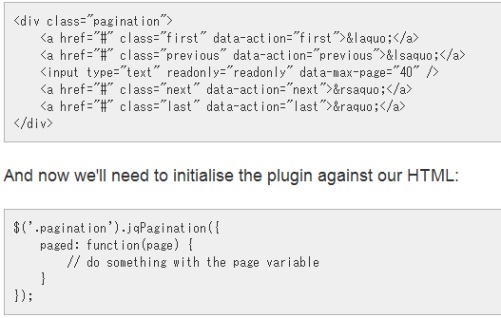
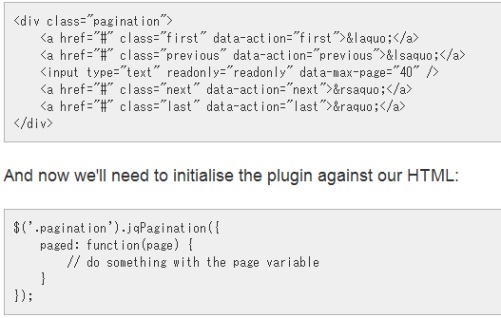
実装は次のように決められたマークアップをコードして、コールバックを指定しつつ初期化するだけです。

デザイン等はCSSで調整できそうです。
標準のデザイン的にはスマホなどで使えそうなものになってますね
関連エントリ
jQueryでページ送りのインタフェースが簡単に作れる「jqPagination」。
次のようなインタフェースのページ送りのインタフェースを簡単に実現できます。
クリック時にコールバックを指定して何ページ目がリクエストされたかを知ることが出来るので、指定ページにJSで飛ばすだけという流れです

実装は次のように決められたマークアップをコードして、コールバックを指定しつつ初期化するだけです。

デザイン等はCSSで調整できそうです。
標準のデザイン的にはスマホなどで使えそうなものになってますね
関連エントリ
関連の記事検索:ページ送り, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



