アイコンをフォントで実現すると便利だと分かるサンプル
2011年11月22日-
スポンサード リンク
Icon Fonts are Awesome
アイコンをフォントで実現すると便利だと分かるサンプル
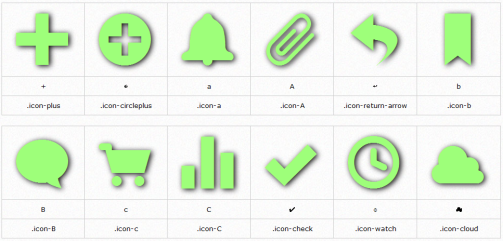
フォントで表現することで色の変更やドロップシャドウやサイズ変更はあとから自由にできますね。
画像編集ツールを使う必要もなく、あとから自由にカスタマイズできるというのはWEBデベロッパにとっては嬉しいです。

ドロップシャドウ。

カラー変更、リサイズも自由。

他にも、CSS3を使った回転やアニメーションなど何でもできそうなところです
フォントはfont-faceで指定することでどんなフォントでも使えます。サンプルのフォントはこちら
関連エントリ
アイコンをフォントで実現すると便利だと分かるサンプル
フォントで表現することで色の変更やドロップシャドウやサイズ変更はあとから自由にできますね。
画像編集ツールを使う必要もなく、あとから自由にカスタマイズできるというのはWEBデベロッパにとっては嬉しいです。

ドロップシャドウ。

カラー変更、リサイズも自由。

他にも、CSS3を使った回転やアニメーションなど何でもできそうなところです
フォントはfont-faceで指定することでどんなフォントでも使えます。サンプルのフォントはこちら
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



