これは新しい、回転する円形のイメージギャラリー実装サンプル
2011年11月28日-
スポンサード リンク
Image Gallery Wheel 記事
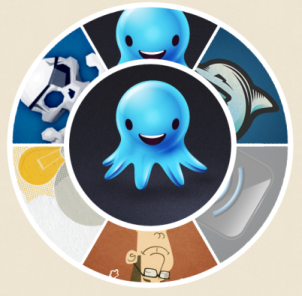
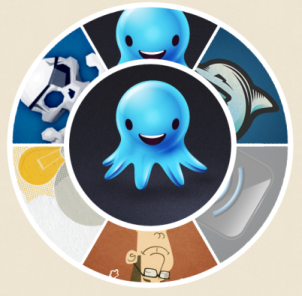
これは新しい、回転する円形のイメージギャラリー実装サンプル。
divを並べた簡単なマークアップなのに以下のような複雑なレイアウトを作れています(画像ではありません)
svgを使ってマスク処理されていることで画像のマスキングは実現されているようで、更にradiusやrotateなどを使ってアニメーションも実装されています

クリックでアニメーションしながら画像が切り替わります

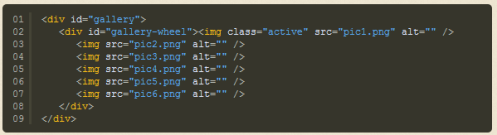
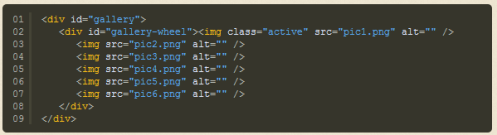
マークアップは超シンプル

色々と応用することでこういうことができるんですね。
関連エントリ
これは新しい、回転する円形のイメージギャラリー実装サンプル。
divを並べた簡単なマークアップなのに以下のような複雑なレイアウトを作れています(画像ではありません)
svgを使ってマスク処理されていることで画像のマスキングは実現されているようで、更にradiusやrotateなどを使ってアニメーションも実装されています

クリックでアニメーションしながら画像が切り替わります

マークアップは超シンプル

色々と応用することでこういうことができるんですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



