スマホサイト作成のフレームワーク「iUI」が新しくなっている件
2011年12月12日-
スポンサード リンク
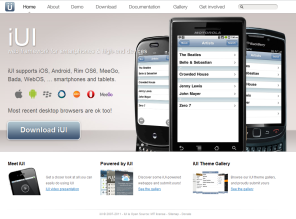
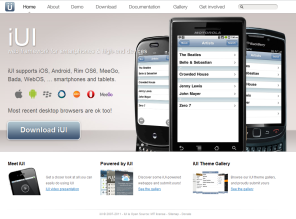
iUI - Mobile web framework for high-end devices
スマホサイト作成のフレームワーク「iUI」が新しくなっている件。
jQueryMobileも便利なのですが、iUIはiPhone発売当初からあるフレームワークで、ルールにそってHTMLを記述するだけでiPhoneアプリのようなページを作れるのが魅力のフレームワークです。
公開当初はgoogle codeとかにホスティングされているだけでしたが専用のカッコいいページもできてる模様。
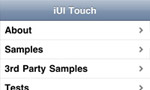
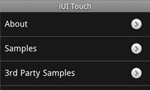
iPhone, iPad, Android にも対応していて、便利に使えるようになっているようです

テーマデザインも色々選べるようになりました。






ビデオプレゼンテーションや、デモを落として試してみましょう
関連エントリ
スマホサイト作成のフレームワーク「iUI」が新しくなっている件。
jQueryMobileも便利なのですが、iUIはiPhone発売当初からあるフレームワークで、ルールにそってHTMLを記述するだけでiPhoneアプリのようなページを作れるのが魅力のフレームワークです。
公開当初はgoogle codeとかにホスティングされているだけでしたが専用のカッコいいページもできてる模様。
iPhone, iPad, Android にも対応していて、便利に使えるようになっているようです

テーマデザインも色々選べるようになりました。






ビデオプレゼンテーションや、デモを落として試してみましょう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



