3ステップではじめるレスポンシブWEBデザイン
2011年12月09日-
スポンサード リンク
Responsive Design in 3 Steps
3ステップではじめるレスポンシブWEBデザイン。
今後新しくサイトを公開する時はスマホ対応なんていうのは当たり前になってきている時代で、デザイナーさんにとっては必須であるレスポンシブWEBデザインを3ステップで簡単に説明してくれています。
CSSが分かる人ならさほど難しいものではないのでサクッと理解しちゃえます。
3ステップではじめるレスポンシブWEBデザイン。
今後新しくサイトを公開する時はスマホ対応なんていうのは当たり前になってきている時代で、デザイナーさんにとっては必須であるレスポンシブWEBデザインを3ステップで簡単に説明してくれています。
CSSが分かる人ならさほど難しいものではないのでサクッと理解しちゃえます。
- METAタグを付与
- IEでもMedia Queriesを使えるようにスクリプトをインクルード
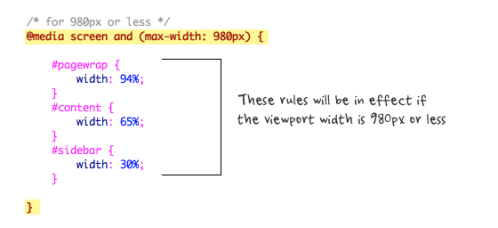
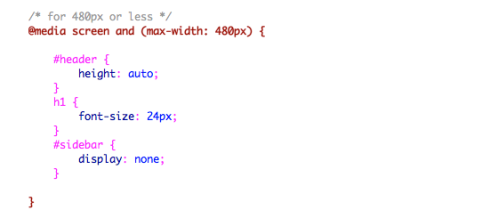
- レイアウトを作る
- css3 media query を記述。ブラウザの幅によって要素を非表示にしたりしてCSSを切り替えられるというわけですね



JavaScriptが不要っていうのは素晴らしいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



