オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル
2012年02月27日-
スポンサード リンク
Shiny Knob Control with jQuery and CSS3 | Tutorialzine
オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル。
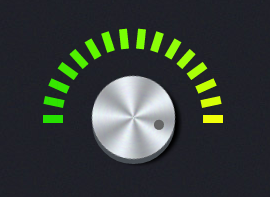
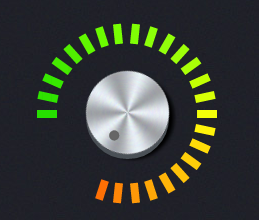
次のようなインタフェースでマウスでドラッグ&ドロップするとなめらかに回転しつつパラメータを調整できるような物が実装されている例です

回転させると周りにあるライトも増えていく感じです

デモページはこちら
こういうのを見ると、もうなんでもCSS3とjQueryでも出来るんじゃ?と思ってしまいますね
関連エントリ
オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル。
次のようなインタフェースでマウスでドラッグ&ドロップするとなめらかに回転しつつパラメータを調整できるような物が実装されている例です

回転させると周りにあるライトも増えていく感じです

デモページはこちら
こういうのを見ると、もうなんでもCSS3とjQueryでも出来るんじゃ?と思ってしまいますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



