HTML5で綺麗でインタラクティブなグラフが描けるライブラリ「Flotr2」
2012年02月08日-
スポンサード リンク
Flotr2
HTML5で綺麗でインタラクティブなグラフが描けるライブラリ「Flotr2」
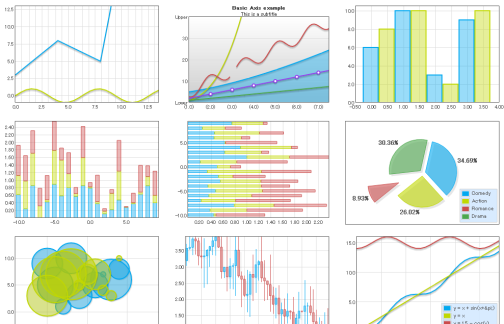
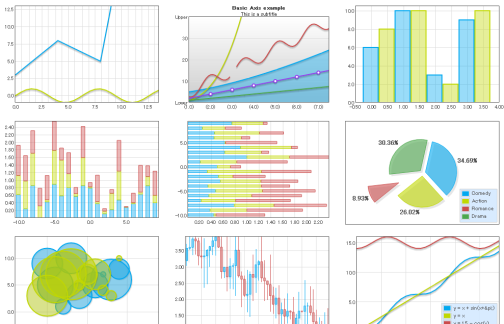
次のような綺麗で多様なグラフを描画できるライブラリです。
グラフをクリックするとグラフのサンプル付きでjavascriptのサンプルコードが出てとっても使いやすい

iOSでグラフが必要な際に1つの選択肢として。
関連エントリ
HTML5で綺麗でインタラクティブなグラフが描けるライブラリ「Flotr2」
次のような綺麗で多様なグラフを描画できるライブラリです。
グラフをクリックするとグラフのサンプル付きでjavascriptのサンプルコードが出てとっても使いやすい

iOSでグラフが必要な際に1つの選択肢として。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



