簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
2012年02月01日-
スポンサード リンク
Poshy Tip jQuery Plugin Demo Page
簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
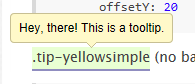
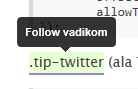
気になるデザインですが、以下のような良い感じのツールチップ実装ができます。
最小では、$(element).poshytip(); のように初期化するだけです。CSSを使ってデザインをカスタマイズもできるっぽい



ツールチップは色々あるのですが1つの選択肢として覚えておいても良いですね
関連エントリ
簡単コードで実装&カスタマイズできるツールチップ実装jQueryプラグイン「Poshy Tip」
気になるデザインですが、以下のような良い感じのツールチップ実装ができます。
最小では、$(element).poshytip(); のように初期化するだけです。CSSを使ってデザインをカスタマイズもできるっぽい



ツールチップは色々あるのですが1つの選択肢として覚えておいても良いですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



