指定したパスに沿ってテキストが動く斬新スライドショー実装jQueryプラグイン「Scroll Path」
2012年02月14日-
スポンサード リンク
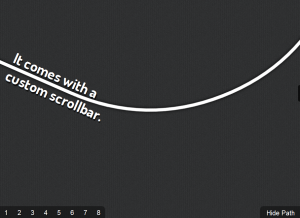
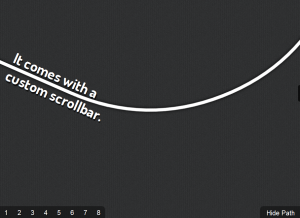
jQuery Scroll Path
指定したパスに沿ってテキストが動く斬新スライドショー実装jQueryプラグイン「Scroll Path」
考えた人はなかなか凄いと思うのですが、予めついっておいたパスをベースにテキストをアニメーションさせられます。
単純にホイールでスクロールしてもいいですし、スライドショー風にページを送ることも出来ます。

文字列の回転なんかはCSS3によりなせる技だと思うんですが、こんな面白いことが出来るんだなぁと改めて関心です。
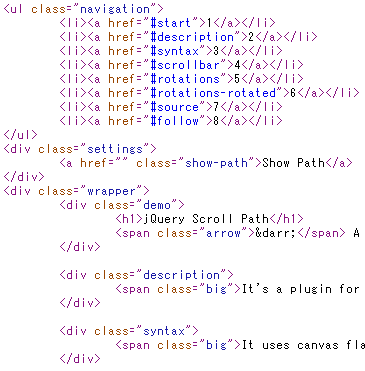
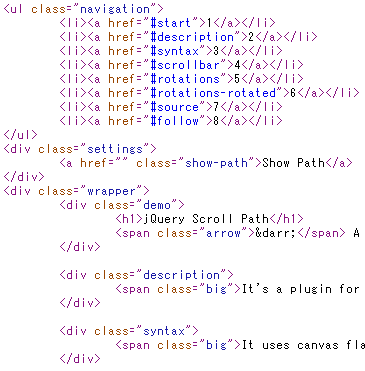
マークアップは次のようにシンプルに記述できるみたいです

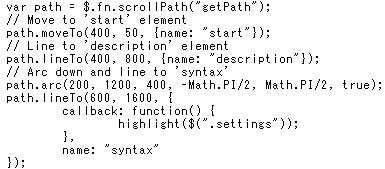
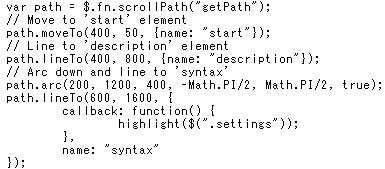
肝心のパスも難しそうかなと思ったんですが次のようなメソッドを使って超簡単に設定できます。

関連エントリ
指定したパスに沿ってテキストが動く斬新スライドショー実装jQueryプラグイン「Scroll Path」
考えた人はなかなか凄いと思うのですが、予めついっておいたパスをベースにテキストをアニメーションさせられます。
単純にホイールでスクロールしてもいいですし、スライドショー風にページを送ることも出来ます。

文字列の回転なんかはCSS3によりなせる技だと思うんですが、こんな面白いことが出来るんだなぁと改めて関心です。
マークアップは次のようにシンプルに記述できるみたいです

肝心のパスも難しそうかなと思ったんですが次のようなメソッドを使って超簡単に設定できます。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



