複数アニメーションを組み合わせられるスライダーを実装できるjQueryプラグイン「Sequence.js」
2012年02月21日-
スポンサード リンク
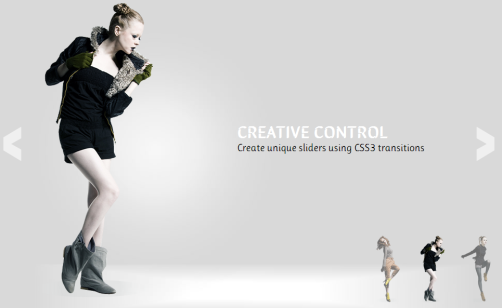
Sequence.js - The jQuery Slider Plugin with Infinite Style
複数アニメーションを組み合わせられるスライダーを実装できるjQueryプラグイン「Sequence.js」。
スライダーというと通常1個の画像とかですが、複数の要素を個別にアニメーションさせてダイナミックな表現が可能になります。
AppleのiPhone詳細サイトみたく、画像を回転させたりして超カッコよくプロモーションさせることもできます
とにかくメチャクチャかっこいいので、一度見ておいたほうがいいと思います



素材の用意は大変ですが、それに見合ったものができるはず
関連エントリ
複数アニメーションを組み合わせられるスライダーを実装できるjQueryプラグイン「Sequence.js」。
スライダーというと通常1個の画像とかですが、複数の要素を個別にアニメーションさせてダイナミックな表現が可能になります。
AppleのiPhone詳細サイトみたく、画像を回転させたりして超カッコよくプロモーションさせることもできます
とにかくメチャクチャかっこいいので、一度見ておいたほうがいいと思います



素材の用意は大変ですが、それに見合ったものができるはず
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



