ユーザへの通知UI全部のせなjQueryプラグイン「noty」
2012年02月15日-
スポンサード リンク
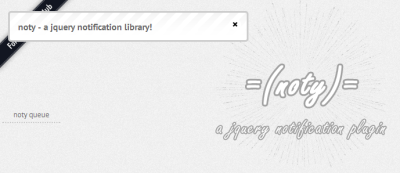
noty - a jquery notification plugin
ユーザへの通知UI全部のせなjQueryプラグイン「noty」
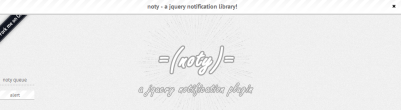
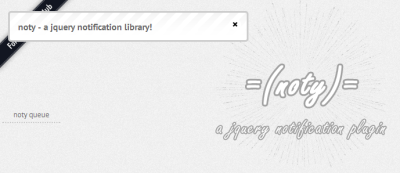
ページトップやボトム、あるいはページのセンターやポップアップでメッセージを表示することが出来るプラグインです
noty({text: 'noty - a jquery notification library!'}); のように呼び出せばアラートが出せるみたいです。
各種オプション指定によって表示位置を変えられたりするようです



最近のWEBを見ていると通知ってやっぱり重要だなと感じるわけですが、こうしたもので分かりやすく表示してあげるといいですね。
関連エントリ
ユーザへの通知UI全部のせなjQueryプラグイン「noty」
ページトップやボトム、あるいはページのセンターやポップアップでメッセージを表示することが出来るプラグインです
noty({text: 'noty - a jquery notification library!'}); のように呼び出せばアラートが出せるみたいです。
各種オプション指定によって表示位置を変えられたりするようです



最近のWEBを見ていると通知ってやっぱり重要だなと感じるわけですが、こうしたもので分かりやすく表示してあげるといいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



