AppleのナビゲーションをCSS3で実装するチュートリアル
2012年03月19日-
スポンサード リンク
Apple Navigation with CSS3 | Design in Development
AppleのナビゲーションをCSS3で実装するチュートリアル。
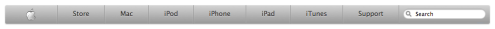
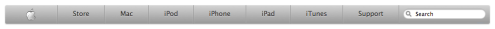
おなじみのAppleのヘッダーナビゲーションをCSS3で再現したものが公開されています

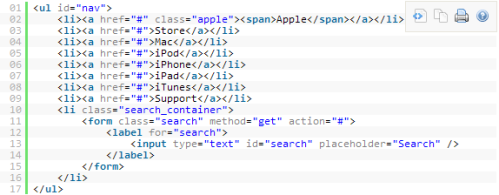
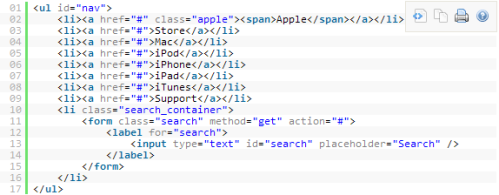
マークアップは以下のように超シンプル

CSSのradiusやgradientによって実現されており、クリックした際の動作も再現されています。
関連エントリ
AppleのナビゲーションをCSS3で実装するチュートリアル。
おなじみのAppleのヘッダーナビゲーションをCSS3で再現したものが公開されています

マークアップは以下のように超シンプル

CSSのradiusやgradientによって実現されており、クリックした際の動作も再現されています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



