ストレス無しでGoogleマップを使ったサイトが作れる「gmaps.js」
2012年06月04日-
スポンサード リンク
gmaps.js ? the easiest way to use Google Maps
ストレス無しでGoogleマップを使ったサイトが作れる「gmaps.js」
Googleマップのサイトへの実装が本当に簡単で、かつ多機能なライブラリのご紹介です
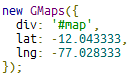
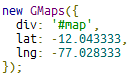
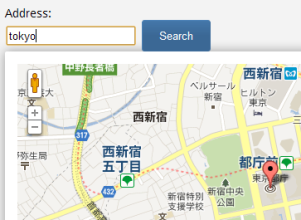
簡単なマップを出すのに必要なコードは以下。

表示させるdivと緯度経度を指定するだけです

出来ることリストは以下
ストレス無しでGoogleマップを使ったサイトが作れる「gmaps.js」
Googleマップのサイトへの実装が本当に簡単で、かつ多機能なライブラリのご紹介です
簡単なマップを出すのに必要なコードは以下。

表示させるdivと緯度経度を指定するだけです

出来ることリストは以下
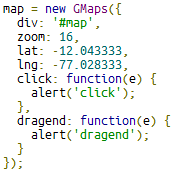
- マップのクリック、ドラッグ時のイベントハンドラ実装

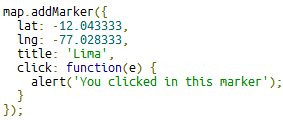
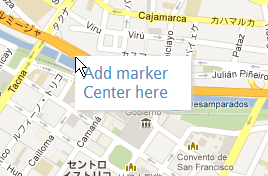
- マーカー付与


- ジオロケーション・ジオコーディング

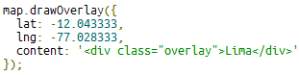
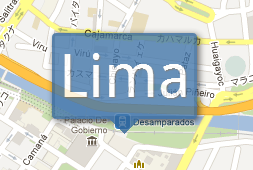
- マップオーバーレイ


- マップ上のコンテキストメニュー実装

- 地図上の区画指定

- 目的地までのルート描画
- 静的な画像をマップ表示
などなど超多機能。
Googleマップ使うかもしれない場合は覚えておいて損はありません
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



